Сеанс магии «плоского» дизайна с разоблачением


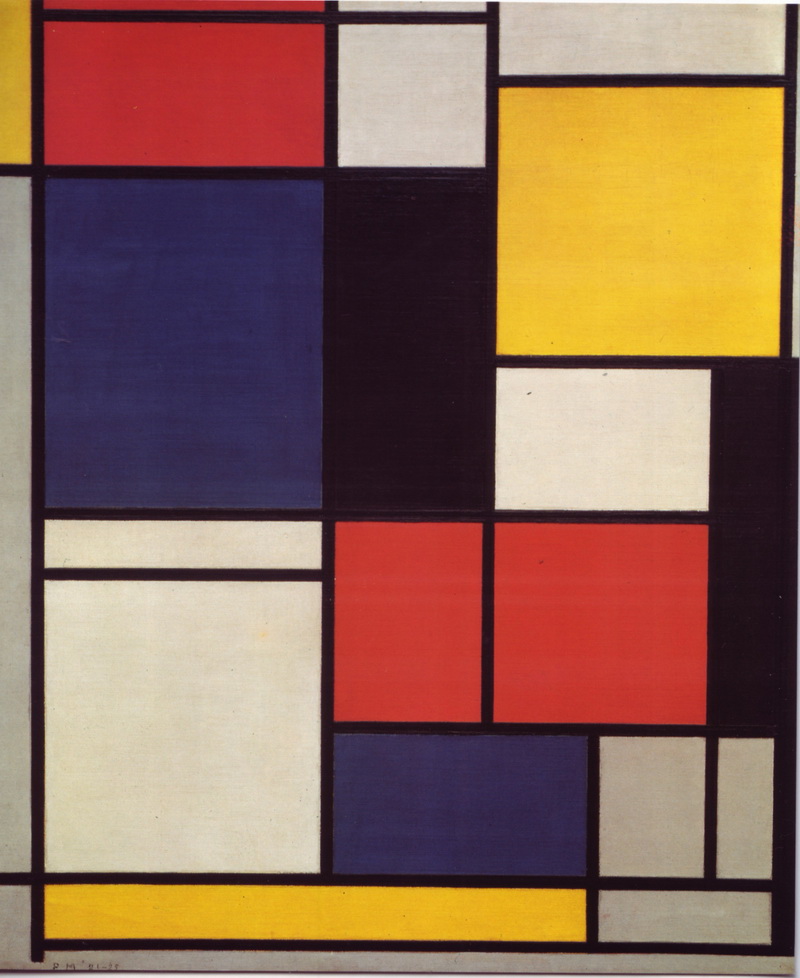
Пит Мондриан, "Composition A", 1923 г.
Жизнь web-дизайнера сегодня чрезвычайно упростилась. Они узнали волшебное слово «тренд». Понимают, что ему надо следовать, ибо так хотят заказчики и эпоха. Как результат, главная задача большинства сайтов вовремя эту моду уловить и перестроить свои страницы в соответствии с последними тенденциями. Сейчас самым популярным направлением по праву считается flat-дизайн.
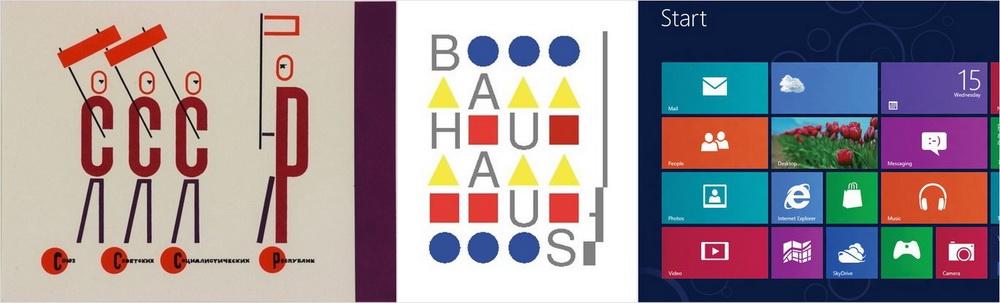
Царствовать на просторах Интернета «плоский» дизайн начал после появления Windows 8. Вот только не стоит думать, что именно специалисты Microsoft были его изобретателями. Собственно говоря, Интернет долгое время был плоским. Плоской была и полиграфия, откуда брали идеи web-дизайнеры. Не стоит забывать и о русских авангардистах, которые начали заигрывать с плоскостями, цветом и геометрией еще в начале прошлого века. Про старание практичных немцев из Баухауза, которые смогли их идеи приблизить к реальной жизни, вообще можно написать отдельную книгу.

Так что ничего принципиально нового и удивительного вы не найдете. Возможно, правы как раз злые журналисты, которые заявили, что «плоский» дизайн родился только, как попытка избежать патентных споров с Apple. Может и популярность этого стиля была обусловлена резким контрастом, когда из мира выпуклых кнопочек и теней пользователь перебирался в яркий и раскатанный в блин сайт, кто знает?
Сперва дизайнеры с радостью вешали на страницы всевозможные рюшечки, теперь с не меньшим энтузиазмом избавляются от них. Возможно, через какое-то время миру надоест и «плоский» Интернет и из архивов достанут какой-то жуткий 3d.
Действительно, во flat-дизайне есть своеобразная магия. Что же заставляет дизайнеров и заказчиков поддаваться ей? Безусловно, в его победоносном распространении по всему миру виновата мода. Но не стоит обвинять только ее и мистику. «Плоский дизайне» стал очень удобным ответом на те проблемы, которые стояли перед веб- строительством.

Дело в том, что размеры сайтов с каждым годом увеличиваются. В 2010 году вес средней страницы в Интернете немного превышал 600 кб, а к концу 2013 году – речь идет уже о 1575 кб. Если обычные проекты еще могут позволить себе такую роскошь – не обращать на это внимание, то e-commerce столкнулся с жалобами клиентов: страницы долго грузятся, глючат и вообще отказываются открываться.
Особенно показательно, как первые восторги от применения массивных flash-элементов довольно быстро сменились криками ужаса. Магазины теряли клиентов, а значит и деньги. Не удивительно, что именно они и стали пионерами в использование этого стиля.
Итак, flat-design сделал сайт существенно легче и надежней, чем понравился заказчикам. Он вырвал многие проекты из лап скучного и унылого минимализма, благодаря чему его полюбили посетители. Он стал новой, свежей и яркой струей, что не могло не восхить web-дизайнеров.
Заклинаний в гримуаре «плоского» дизайна немного, но они по-настоящему мощные. По крайней мере, если судить по тому, как качественно разворотили Интернет его адепты. Самое страшное – это минималистичность. Выговорить это довольно сложно, но понять основную идею можно легко. Это не минимализм в полном смысле, но подразумевает отказ от усложнения всего и всегда. Грубо говоря, дизайнерам предлагается быть проще.

Требуется всего лишь отказаться от всего громоздкого, лишнего и непрактичного. Обычно это означает, что все визуальное оформление сайта безжалостно режется, если не несет никакой реальной пользы. Коммерческим сайтам это подходит идеально. Если же все же требуется какой-то визуальный эффект, то используются очень простые графические элементы или фотографии. Последние, хотя и обладают определенной глубиной, все равно остаются для человеческого восприятия плоскими.

Интерфейс - это как раз та часть сайта, где без иконок и кнопок зачастую не обойтись. Но и тут все должно быть упрощено. Интересные эксперименты есть, но довольно редко они бывают удачными именно в электронной торговле. Поэтому зачастую в меню или разделах используется простые фигуры, легкие для восприятия символы и объекты. Это кстати самое сложное заклинание для российских сайтов. Там, где надо бы оставить наскальный рисунок, посетителя встречают какие-то иероглифы.

Третье заклинание, благодаря которому стиль и получил свое название – это отказ от всех эффектов, которые дизайнеры придумывали на протяжении двадцати лет, чтобы сделать элементы сайта более реалистичными. Все тени, 3-дэ и другие техники тут запрещены. Мастера, которые активно используют этот стиль, на самом деле частенько позволяют себе некоторые вольности. Но только не тогда, когда это касается этих эффектов, это действительно табу.

Изначально в «плоском» дизайне делали акцент на цвете. Используется яркие и насыщенные тона. Правда, в последнее время они немного поблекли, но все равно остались такими же глубокими. Кроме того, в палитре их совсем немного, обычно всего два-три, хотя бывают случаи, когда умудряются сочетать и шесть-восемь. В основном это первичные или вторичные цвета, без оттенков.

Может показаться, что развернуться тут практически негде. Это, конечно, не минимализм, но все равно жесткий стиль, который сурово относится к тем, кто рискует нарушить порядок. Однако web-мастера нашли и тут немного пространства для творчества. Тенденция последнего времени – это различные, иногда безжалостные, эксперименты со шрифтами.
Вечный вопрос для любой моды: как долго все продлится? Несмотря на большое количество специалистов в похоронной команде «плоского» дизайна, особо переживать о своем будущем ему не стоит. Вряд ли мир ждет существенный рост скорости соединения, особенно с учетом количества пользователей, которые выходят в Интернет с мобильных устройств. Можно не опасаться и какой-то конкуренции со стороны минимализма и скевоморфизма. Все же flat-дизайн намного привлекательней. Единственное, о чем действительно стоит волноваться: он может надоесть самим web-строителям.
Обзор подготовил объемный Макс Усачев
Последние новости
Самое популярное
-
 Кейс: Теряли деньги в несезон из-за текучки продавцов, а потом внедрили корпорат...
Кейс: Теряли деньги в несезон из-за текучки продавцов, а потом внедрили корпорат...
-
 Кейс сети «ВинЛаб»: как быстро масштабировать торговую сеть
Кейс сети «ВинЛаб»: как быстро масштабировать торговую сеть
-
 «В1» от Магнита планирует завоевать рынок в 2024-ом: возможно ли это?
«В1» от Магнита планирует завоевать рынок в 2024-ом: возможно ли это?
-
 Продажи на российских маркетплейсах: тренды и бренды-лидеры в основных категория...
Продажи на российских маркетплейсах: тренды и бренды-лидеры в основных категория...
-
 Гид по Russian Retail Show и Выставке Retail TECH 2024: спланируйте участие с ма...
Гид по Russian Retail Show и Выставке Retail TECH 2024: спланируйте участие с ма...








