6 фишек для поднятия конверсии мобильного ритейла

время публикации: 14:00 15 января 2014 года
Айо Омоджола (Ayo Omojola)








Занимающаяся мобильными приложениями компания Хипмоб (Hipmob) денно и нощно работает над улучшением процедур общения с покупателями владельцев компаний, позволяющих делать покупки с помощью смартфонов и планшетов. Взаимодействие с клиентами позволяет лучше их понимать, грамотнее решать проблемы покупателей и при этом наращивать свой бизнес.
Однако никакое общение с пользователями не поможет, если ваше приложение затягивает клиента слишком глубоко. За прошедший год автор рассмотрел многие сотни приложений и переговорил с теми, кто стоит за ними – разработчиками, маркетологами и менеджерами продукта.
Уровень конверсии зависит от множества параметров: выбора дизайна, типа трафика, вашего стиля коммуникаций с клиентами и т.д. В данной статье мы сосредоточимся на вариантах дизайна, распространённых в мобильном ритейле и приложениях для интернет-торговли.
Хотелось бы предложить вам несколько ориентиров для создания магазина, ориентированного на работу с пользователями мобильных устройств. Некоторые идеи вполне очевидны, другие являются фирменными, а часть мы просто позаимствовали. Как и в случаях с любыми советами, их придётся при необходимости адаптировать под свои конкретные нужды.
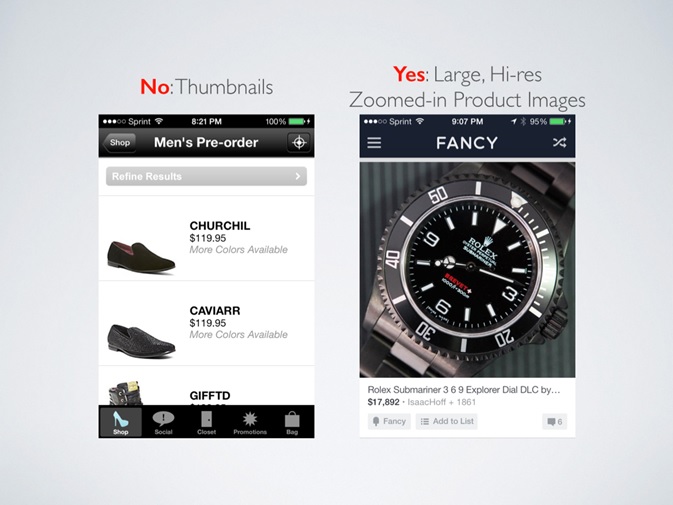
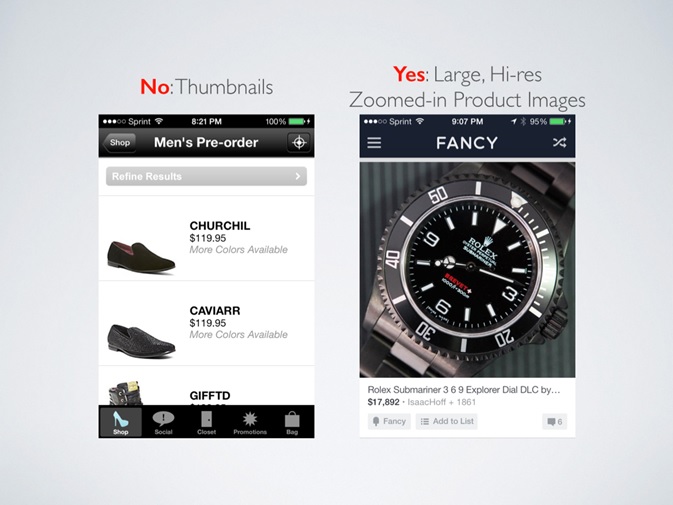
1. Картинки имеют значение: крупные, красивые, масштабируемые изображения товара в высоком разрешении, оптимизированные под дисплеи с высоким разрешением (retina screens) срабатывают значительно лучше, чем крошечные миниатюры (тамбнейлы). Просто использовать изображения с интернет-сайта – не лучшая идея. Например, стартап Отлук (HauteLook) фактически реструктурировал процесс фотографирования своих товаров и прикладной программный интерфейс (API) для быстрой генерации изображений, предназначенных для использования в смартфонах и планшетах и их быстрой загрузки в часы пикового трафика. Это помогло улучшить работу приложения и в начале нынешнего года увеличило оборот по продажам через мобильные устройства до 40% от общего оборота.
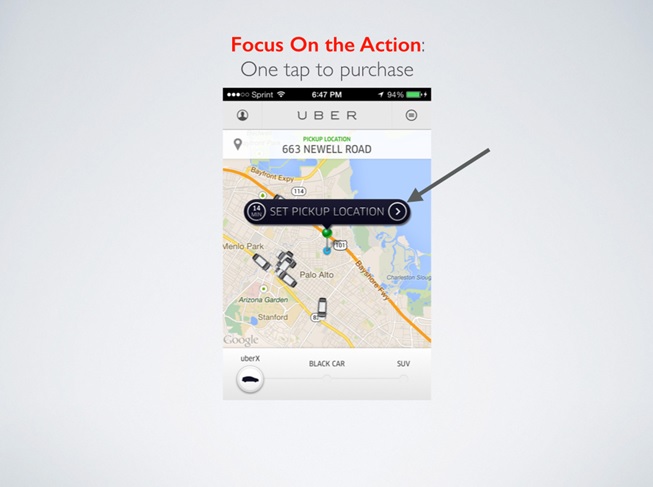
2. Выводите на первый план «суть вопроса»: здесь тон задают социальные сети (вроде Фейсбука или Инстаграм), со своим бесконечным скроллингом. В соцсетях сутью вопроса является объект контента, а взаимодействовать с приложением можно простыми действиями и жестами. Аналогично открывая созданное компанией Гугл приложение для вызова такси Юбер (Uber), вы попадаете на страницу с картой, интерфейс которой оптимизирован под ту активность, которая на ней проявляется чаще всего. Это позволяет вести навигацию в привычной для всех мобильных приложений манере.
Пользователи почти наверняка используют Фейсбук чаще, чем ваше приложение, и Фейсбук приучает их скроллить и ожидать появления крупных изображений. Почему это важно? Потому, что если сначала пользователь натыкается на миниатюру, а затем кликает её для увеличения, это становится дополнительным барьером между пользователем и кассовым терминалом. Оно вам надо?

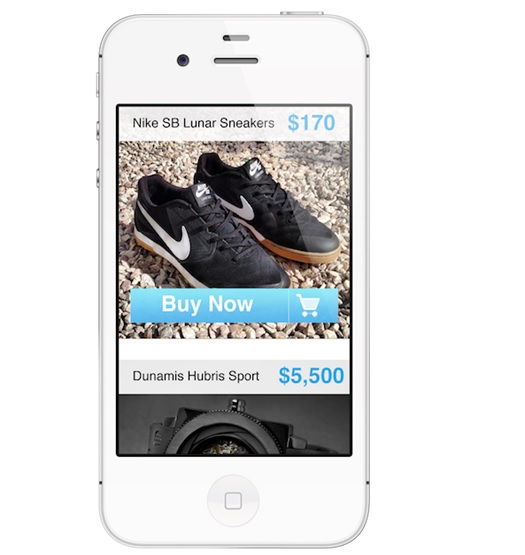
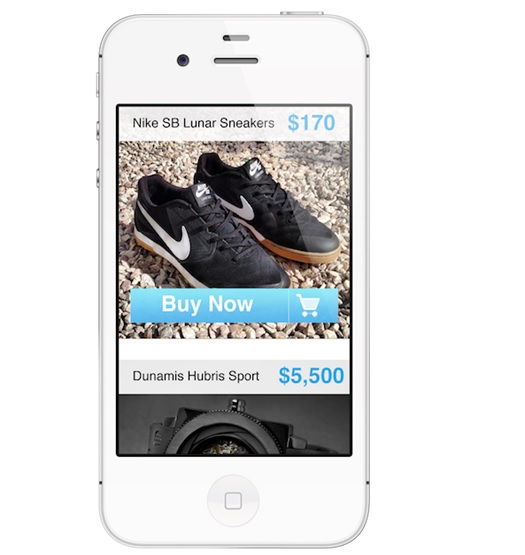
Надпись на картинке: НЕТ: миниатюры ДА: крупные, масштабируемые изображения товара в высоком разрешении
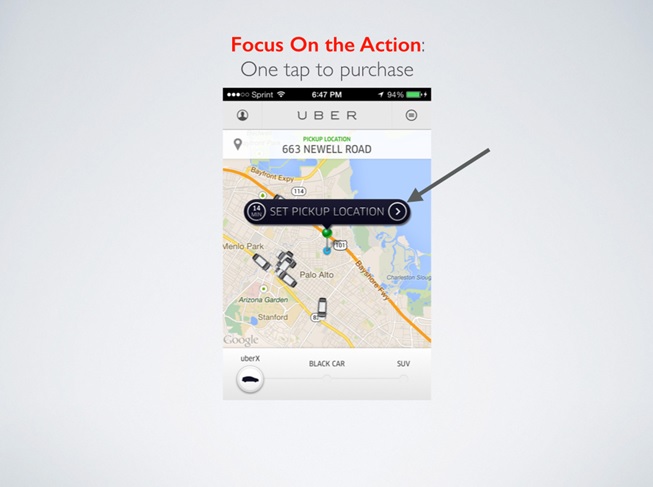
3. Выводите на первый план «призыв к действию»: и снова возьмём в качестве примера приложение для вызова такси Юбер – здесь основной призыв к действию представляет собой крупную кликабельную кнопку, до которой легко дотянуться большим пальцем.

Надпись на картинке: Основное внимание действию: приобретение в один клик
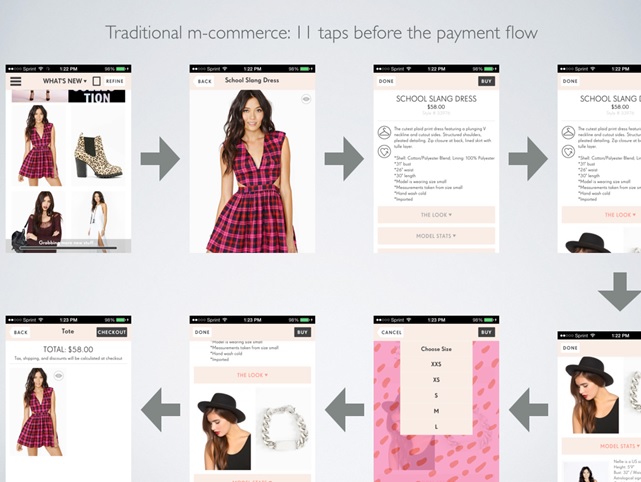
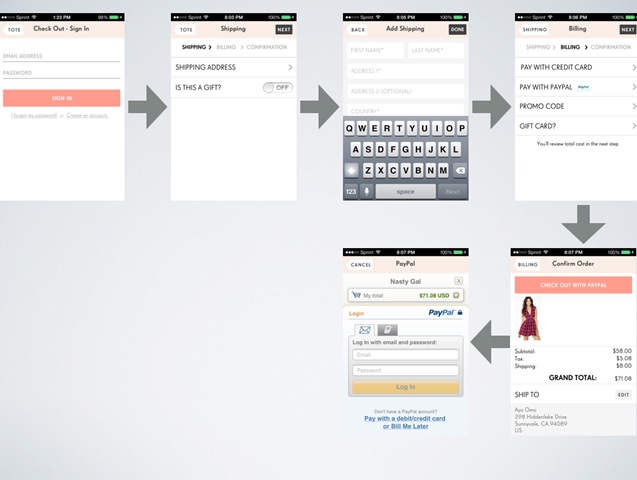
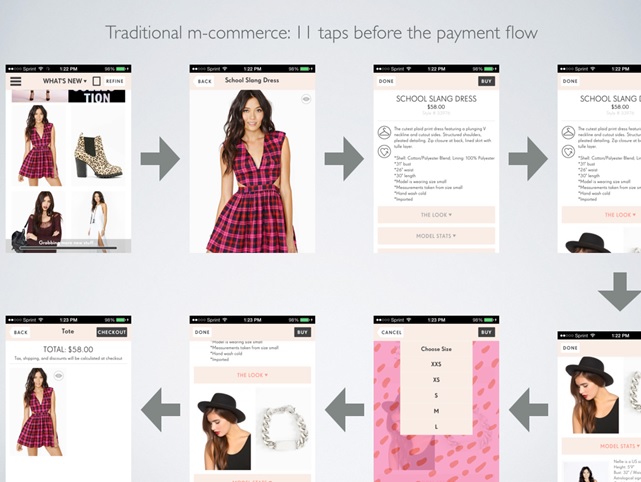
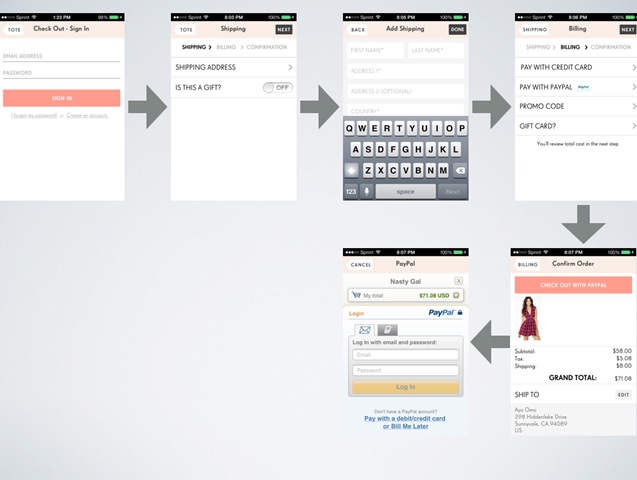
4. У вас слишком длинный путь к продаже: многие ритейлеры сегодня просто переносят свои методики с интернет-сайта на мобильное приложение.

Надпись на рисунке: Традиционная торговля с помощью мобильных устройств: 11 шагов до начала платежа

Вот что предлагаем мы: после открытия приложения клиент должен иметь возможность переместить товар в корзину за один шаг. При этом постарайтесь не вставить шулерских форм ввода, которые плутовским путём подводят пользователя к покупке; это вызовет массовое недовольство. Акт покупки должен быть предельно ясным и очевидным с того момента, как пользователь открывает ваше приложение.

Надпись в синем поле с корзиной: Купить сейчас
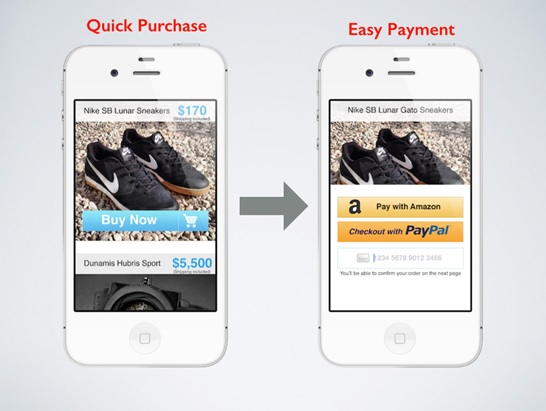
Пользователь кликает на кнопку «купить», которая вызывает всплывание рекламной вставки – именно на ней выбираются размер, цвет и способ доставки.
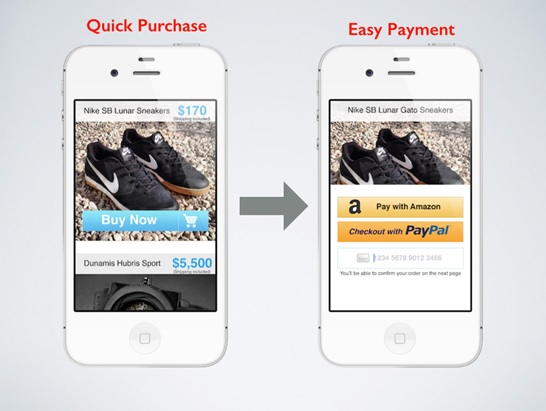
5. Переверните воронку вверх тормашками: сперва зафиксируйте намерение купить, и лишь затем углубляйтесь в детали размера/цвета/доставки. Традиционная воронка продаж в интернете при покупке, скажем, одежды выглядит так: Выбор размера -> Выбор цвета -> Добавление в корзину -> Выбор способа доставки -> Ввод адреса -> Ввод информации о платеже. В некоторых случаях для осуществления покупки придётся побродить по 11 страницам. Мы предлагаем такую схему: Добавление в корзину -> Ввод информации о платеже -> Выбор размера -> Выбор цвета -> Ввод адреса -> Выбор способа доставки.

Надписи на рисунке: Быстрая покупка Простая оплата
Ясно, что это идёт вразрез с привычными в Сети нормами, но мобильные продажи – это не Сеть. Здесь приходится иметь дело с ограничениями пространства и функционала, поэтому такой подход позволит вам сломать барьеры на пути покупки. Чтобы сделать всё правильно, придётся также предлагать аккордную цену (включающую стоимость доставки), скорее всего, используя наиболее дорогую опцию доставки. Позднее клиенты смогут выбрать более дешёвую опцию, снижая для себя аккордную цену. Непременно укажите «Стоимость доставки включена» – это даст клиентам представление о ценовой разнице. Ни один пользователь не будет возражать, если реальная стоимость его покупки окажется ниже, чем первоначально указанная на стикере.
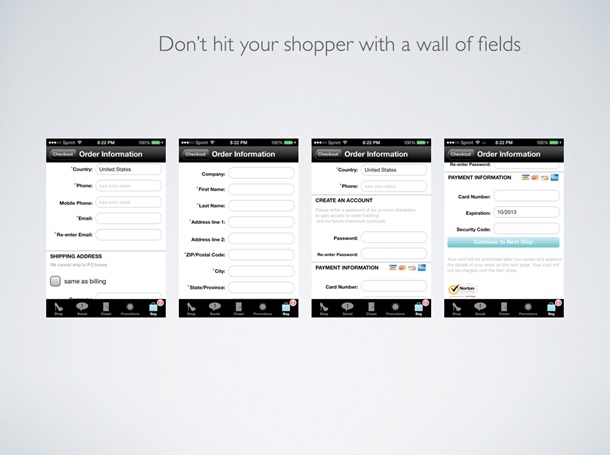
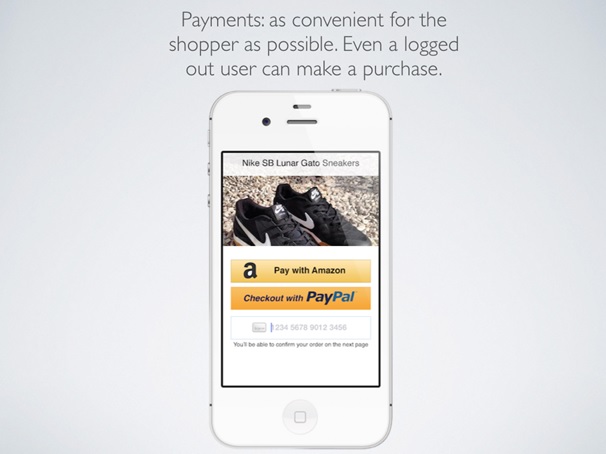
6. Ориентируйтесь на Яндекс-деньги и Озон, а не на Визу и Мастеркард: ввод данных пластиковой карты на экране мобильного устройства – довольно муторная задача. С учётом того, что онлайн торговля пока ещё пребывает на ранней стадии своего развития, вам предстоит иметь дело с социально-демографической группой, которая пользуется одной или несколькими электронными платёжными системами (Вебмани, Яндекс-деньги) и практически наверняка имеет аккаунт на Озоне. Вот это и надо предлагать в первую очередь.

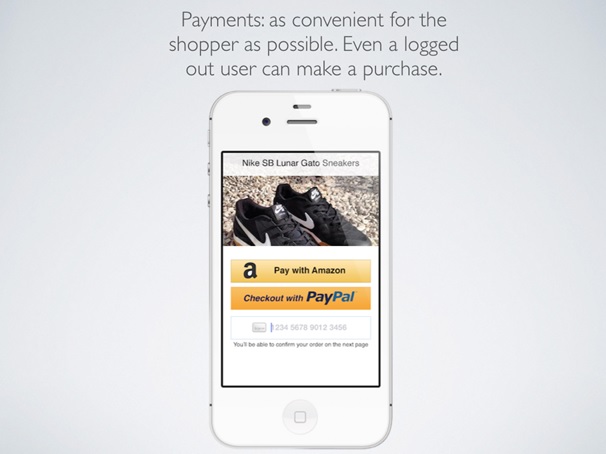
Надпись на рисунке: Платежи должны быть максимально удобными для пользователя. Пусть даже разлогинившийся пользователь сможет заплатить
Есть ли альтернативы? Во многих приложениях вы сталкиваетесь с огромной простынёй полей (в одном случае автор насчитал 17 раздельных полей). Платежи через Вебмани или Озон представляют вашу компанию десяткам миллионов владельцев аккаунтов, которым достаточно просто ввести логин и пароль.

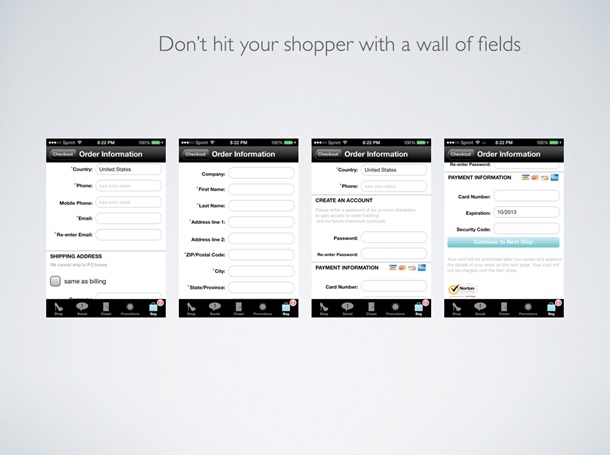
Надпись на рисунке: Не напрягайте покупателя простынями полей
Учитывать всё и вся – вот что даст вам интерфейс для мобильного шопинга, позволяющий покупать в три клика. Такая схема работает не во всех случаях, но если вы планируете продавать с использованием мобильных устройств реально хорошие товары, она являет собой хорошее начало. Надеемся, эта методика станет для вас полезной.
Перевод Леонида Пеленицына
Источник: forbes.com
0
Последние новости
Самое популярное
-
 Новые потребители товаров FMCG — кто они?
Новые потребители товаров FMCG — кто они?
-
 Как удержать курьеров и повысить их лояльность: практики Яндекс Еды
Как удержать курьеров и повысить их лояльность: практики Яндекс Еды
-
 Покупательские привычки: как мы покупаем и как нам продают
Покупательские привычки: как мы покупаем и как нам продают
-
 Кейс: Теряли деньги в несезон из-за текучки продавцов, а потом внедрили корпорат...
Кейс: Теряли деньги в несезон из-за текучки продавцов, а потом внедрили корпорат...
-
 HENDERSON переходит на онлайн-инкассацию Moniron
HENDERSON переходит на онлайн-инкассацию Moniron