5 ошибок в интерфейсе приложений интернет-магазинов, которые снижают конверсию в покупку

время публикации: 10:00 10 августа 2021 года
Мобильные приложения и мобильные версии сайта достаточно ограничены с точки зрения реализации максимально удобного и понятного клиентского опыта. Уместить всё в периметре относительно небольшого экрана сложно. Но есть 5 моментов, которые особенно критичны для использования таких каналов. Эксперты исследовали m-commerce площадки популярных ритейлеров и разобрали самые важные ошибки.
 Кирилл Шерстобитов, Product Manager, Fastuna, Tiburon Research.
Кирилл Шерстобитов, Product Manager, Fastuna, Tiburon Research.Две трети россиян для покупок в интернете чаще используют мобильные приложения. Каждая заминка на пути снижает вероятность покупки. На больших объемах трафика проблемы интерфейса приводят к значимым убыткам.
Разберем пять распространенных проблем приложений и мобильных сайтов. Для иллюстрации протестировали интерфейсы популярных ритейлеров методом теста первого клика. Сосредоточились на этапе поиска товара.
Методология. Немодерируемый UI-тест с помощью решения Fastuna Where to Click. В тесте участвовали 200 мужчин и женщин по всей России от 18 до 60 лет. Пропорции по географии, полу и возрасту соответствуют переписи населения. Люди выполняли задания со смартфона в случайной последовательности. В каждом задании человек делал только один клик по экрану. Все клики платформа автоматически собрала в тепловые карты.
Неоднозначные кликабельные области
В десктоп-интерфейсах при наведении мыши интерактивные объекты меняют цвет или как-то иначе сигнализируют о своем статусе. В условиях мобильных сайтов и приложений возможности подсказок ограничены. Здесь возникает потребность в более очевидном интерфейсе.
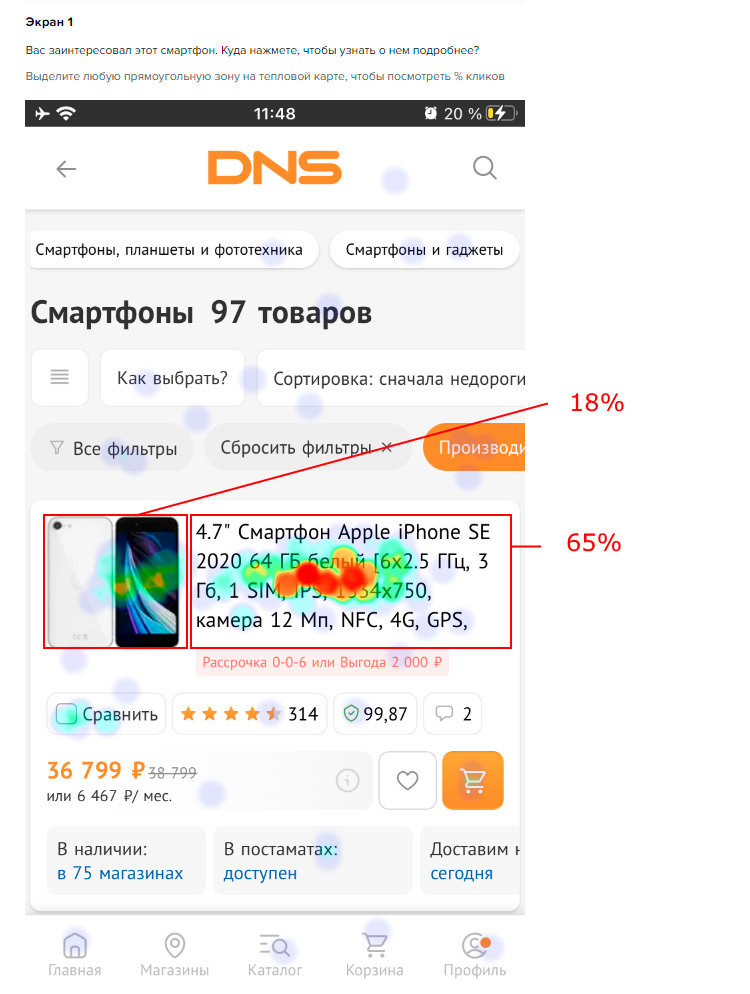
Например, в DNS непросто попасть из поиска в карточку товара. Это возможно только при прямом нажатии на название. При нажатии на изображение открывается не страница товара, а превью внешнего вида товара. Почти все другие области карточки не кликабельны. Для попадания на страницу товара 65% пользователей кликнули на название, 18% нажали на изображение товара.

Задание: Вас заинтересовал этот смартфон. Куда нажмёте, чтобы узнать о нём подробнее?
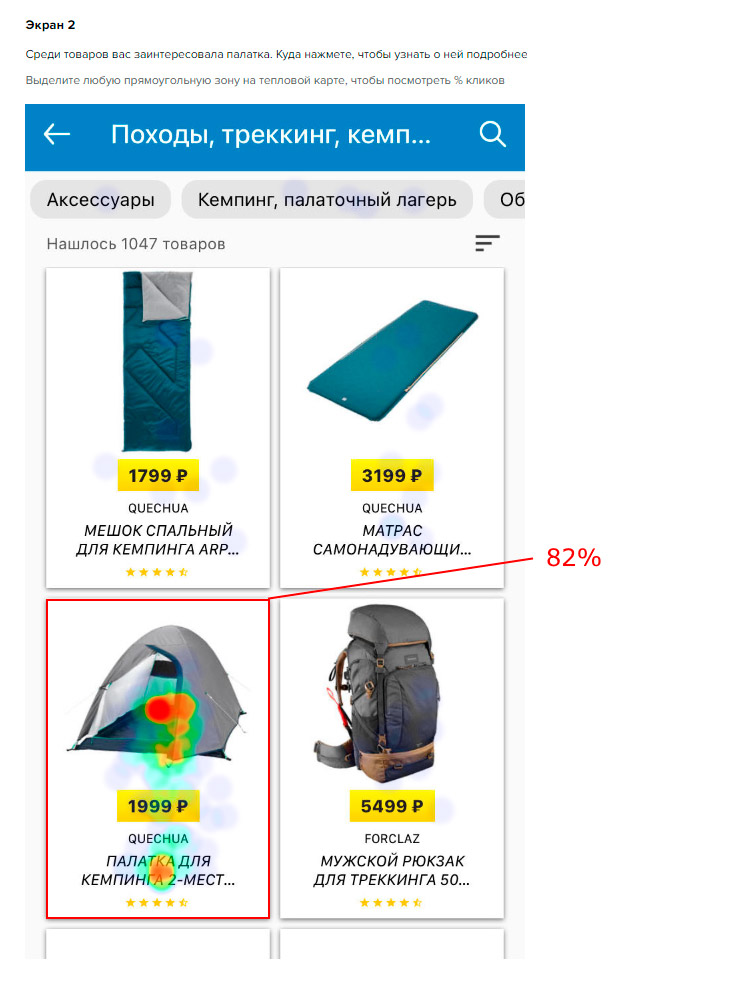
Универсальным считается подход, при котором вся карточка товара представляет единое целое и ведет на страницу товара. Например, в «Декатлоне» каждая уменьшенная карточка товара выделена визуально, что снижает вероятность разночтений. Процент верных кликов здесь выше — 82%.

Задание: Среди товаров вас заинтересовала палатка. Куда нажмёте, чтобы узнать о ней подробнее?
Непонятно оформленные характеристики товара при предпросмотре
Мобильный интерфейс заставляет расставлять приоритеты, отбрасывать второстепенное. Наличие доступных размеров и цветов — информация, которой зачастую приходится жертвовать в режиме предпросмотра.
H&M филигранно выходят из ситуации. Для обозначения доступного цвета используют небольшие кружки под карточкой товара. В задании мы предложили людям выбрать самую недорогую простыню черного цвета. Цветовые маркеры гармонично вписаны в интерфейс, но менее 30% респондентов заметили и правильно поняли их значение.

Задание: Среди товаров найдите самую недорогую простыню чёрного цвета.
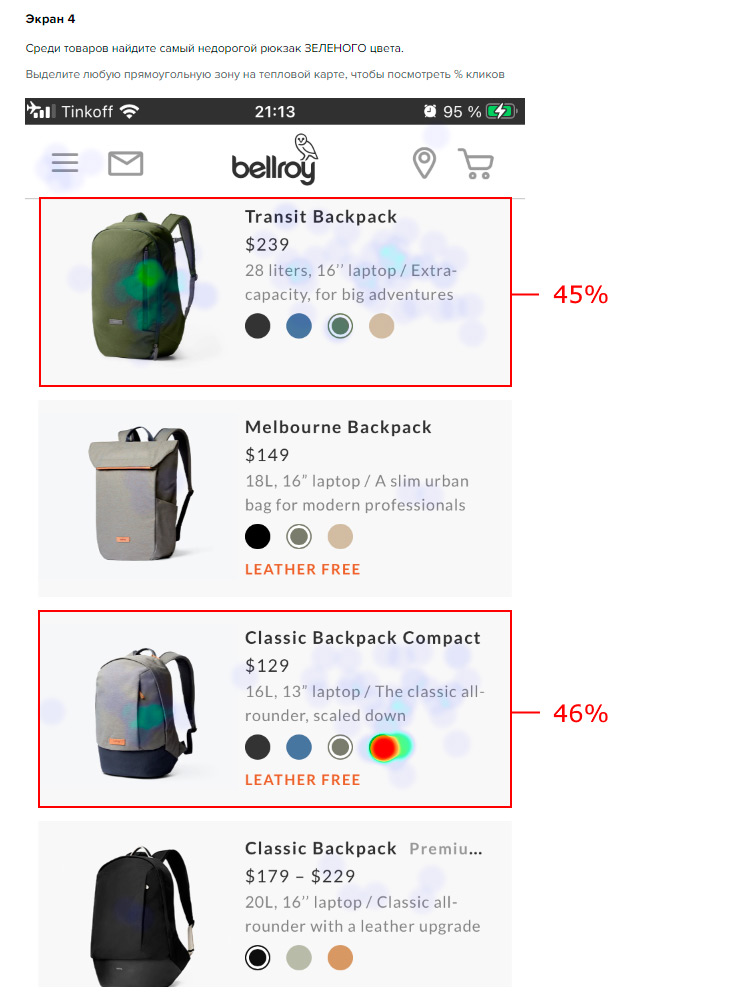
Bellroy используют более очевидные цветовые маркеры на превью. Здесь с поиском самого недорого зеленого рюкзака справились уже почти половина респондентов.

Задание: Среди товаров найдите самый недорогой рюкзак зелёного цвета.
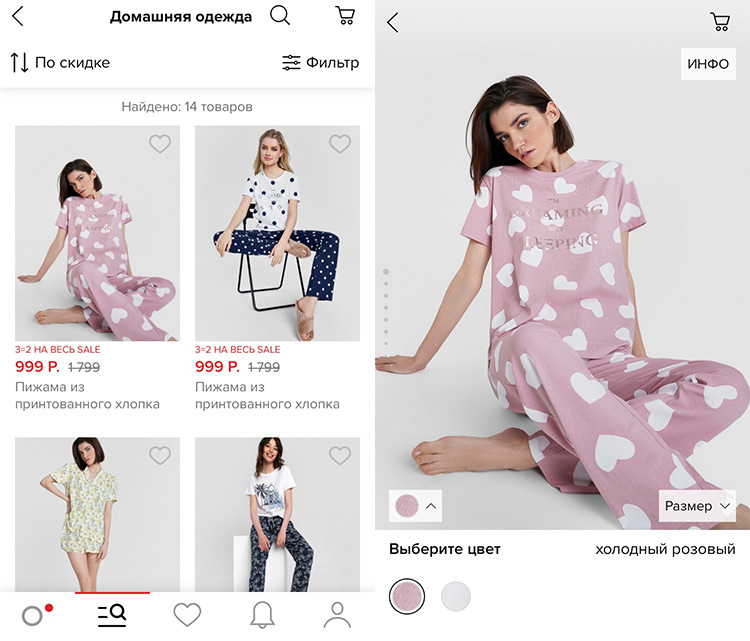
В мобильных версиях сайтов и приложениях магазинов одежды и обуви чаще разные варианты расцветки представлены как отдельные товары. При этом внутри страницы пользователи могут изменить цвет изделия.

Неочевидная сортировка и фильтрация
Потребность в сортировке товаров — естественное желание человека в режиме поиска. Чем проще найти эту функцию, тем лучше. Поэтому использование символов и знаков здесь не рекомендуется.
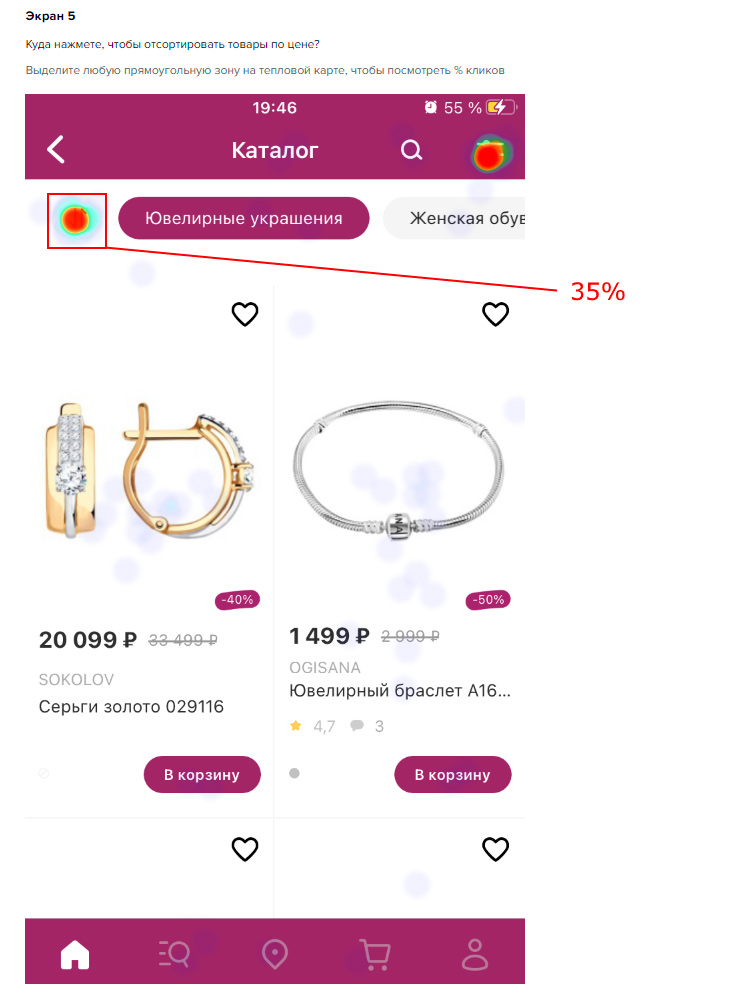
Например, Kari используют для сортировки кнопку со схематичным изображением разнонаправленных стрелок. Лишь 35% респондентов идентифицировали ее функцию правильно.

Задание: Куда нажмёте, чтобы отсортировать товары по цене?
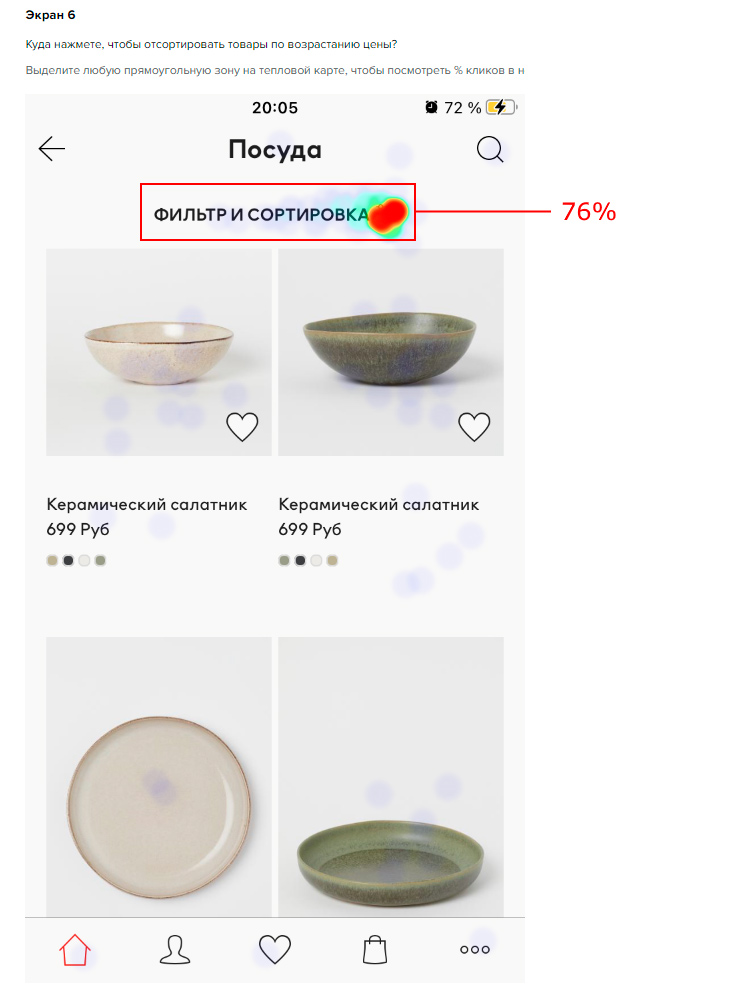
H&M разместили опцию максимально заметно. В результате имеем существенно более высокий процент правильных кликов.

Задание: Куда нажмёте, чтобы отсортировать товары по возрастанию цены?
Малая и нечеткая область нажатия
Несмотря на годы тренировок в использовании смартфона, люди управляются пальцами не так виртуозно, как компьютерной мышью. Создатели приложений зачастую переоценивают точность нажатия и редко учитывают физические ограничения пользователей.
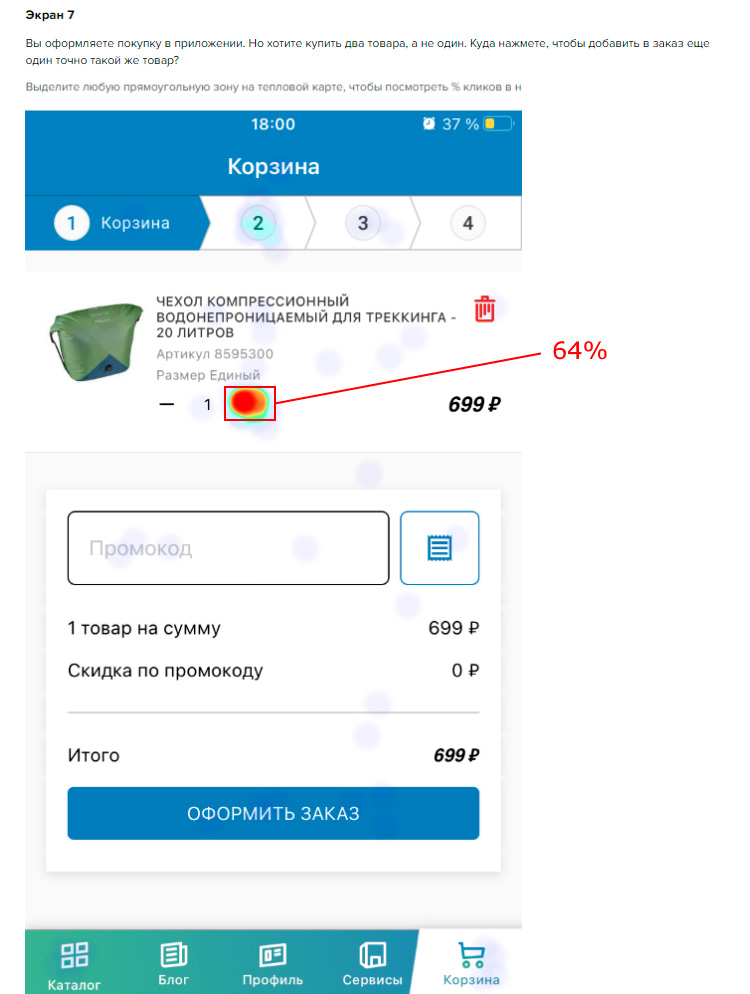
В приложении Декатлона при добавлении нового товара в заказ требуется с доскональной точностью нажать на миниатюрный «плюс». При ошибке на миллиметр вместо добавления еще одной вещи к заказу человек попадает на страницу товара. То есть имеем дело еще и с конфликтом кликабельных областей.
По результатам теста с учетом теплового следа из 64% верных кликов лишь около половины нажатий привели бы к цели. Другая половина пользователей по случайности бы прервала оформление заказа.

Задание: Вы оформляете покупку в приложении. но хотите купить два товара, а не один. Куда нажмёте, чтобы добавить в заказ еще один точно такой же товар?
Отсутствие подсказок по актуальному местоположению
При передвижениях по интерфейсу люди периодически оказываются не там, где ожидали, теряются. Из подобных ситуаций должен быть выход. Оптимальный подход — использование навигационной цепочки (дублирующего меню, «хлебных крошек», англ. Breadcrumbs).
Навигационная цепочка в условиях мобильного интерфейса играет еще более важную функцию, чем на десктопе. Дает возможность вернуться на определенный этап поиска, не начиная все сначала.
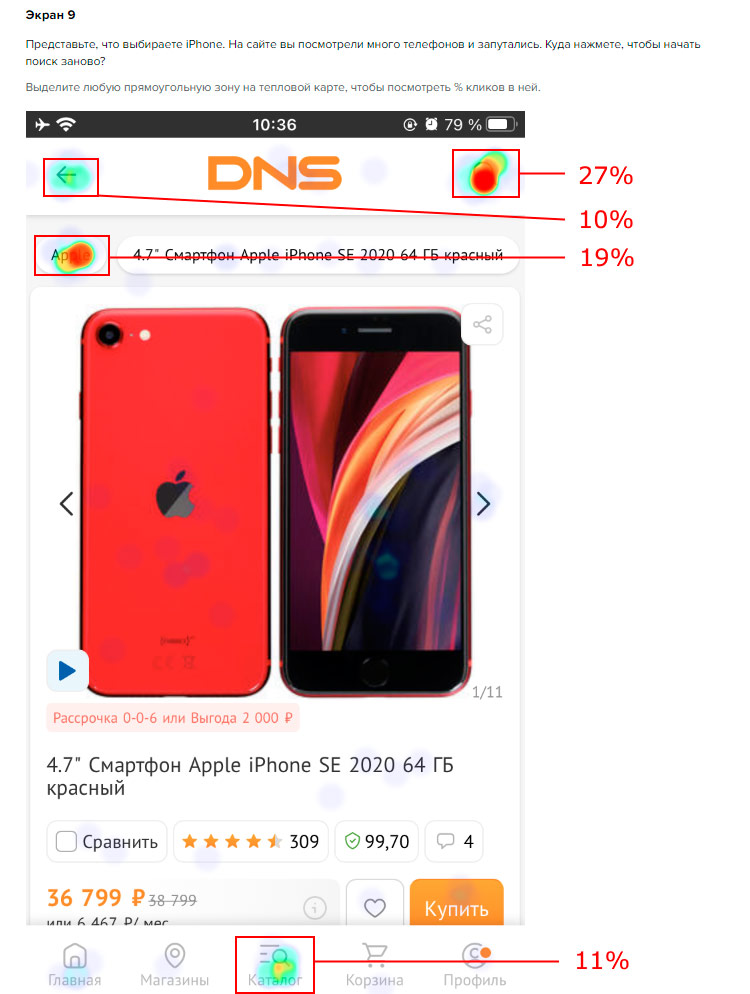
DNS пытались реализовать принцип хлебных крошек. Но из-за особенностей оформления навигационная цепочка потеряла вид схемы передвижения по каталогу, больше похожа на список характеристик товара.

Задание: Представьте, что выбираете iPhone. На сайте вы посмотрели много телефонов и запутались. Куда нажмёте, чтобы начать поиск заново?
В задании мы дали установку, что человек ищет iPhone и хочет начать поиск заново. Лишь 19% воспользовались навигационной цепочкой, чтобы быстрее вернуться к нужному этапу поиска. 38% респондентов разными путями перешли к общему каталогу товаров, тем самым усложнили пользовательский сценарий на несколько шагов.
Читайте также: Алгоритмы-предсказатели: как ИИ помогает предугадывать намерения клиентов
Выводы
1. Следуем принципу прозрачности. Пользователю должно быть понятно, что ждет его за каждым кликом. Визуально выделяем кликабельные области.
2. Вместить все характеристики товара в предпросмотре сложно. Компромиссы в любом случае будут вести к ошибкам. Если товар представлен в двух-трех цветах, то проще показывать эти вариации в списке по отдельности.
3. Если мы хотим, чтобы люди пользовались функцией, то обозначаем ее текстом. Избегаем символов, смысл которых понятен не всем.
4. Прощаем людям неточность нажатий. Расширяем кликабельные зоны, но исключаем их конфликты между собой.
5. Для простоты ориентации используем в интерфейсе навигационные цепочки, но следим за тем, чтобы их функция была понятна пользователям.
6. Простые исследования наподобие теста первого клика помогут в проверке интерфейса на интуитивность и понятность.
Результаты исследования с интерактивными тепловыми картами.
Кирилл Шерстобитов,
Product Manager, Fastuna, Tiburon Research.
Для New Retail
0
Последние новости
Самое популярное
-
 Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
-
 Как ритейлеру управлять жизненным циклом собственных торговых марок
Как ритейлеру управлять жизненным циклом собственных торговых марок
-
 Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
-
 Почему не стоит расстраиваться, если «слетели» с УСН
Почему не стоит расстраиваться, если «слетели» с УСН
-
 Ответственность перевозчика: Кто виноват? Что делать?
Ответственность перевозчика: Кто виноват? Что делать?