Все еще нет мобильного сайта? Тогда мы идем к вам!

время публикации: 10:00 12 ноября 2018 года
Мобильная аудитория Рунета растет и уже обогнала десктопную за март-август 2018 года. Естественно, увеличивается и число пользователей, регулярно совершающих покупки с мобильных устройств – за 4 года их доля возросла с 36% до 63%. Но и сейчас шопинг со смартфона на некоторых сайтах – проверка на упорство.
Казалось бы, все это обязывает интернет-магазины адаптировать собственные сайты под смартфоны. Однако до сих пор многие сайты, в том числе, крупных международных рителейров, невозможно открыть с мобильного без слез.
Как это исправить, рассказывают эксперты Kokoc Group Сергей Шабуров и Виктория Неня.
Полумеры
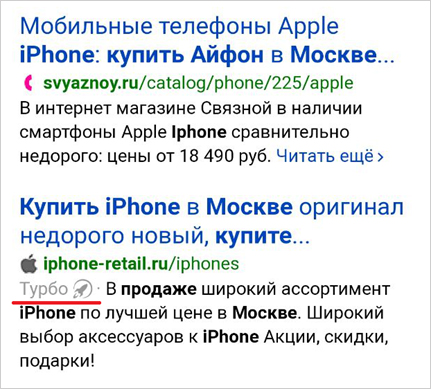
Тем, у кого пока не хватает времени, денег или решительности на создание полноценной мобильной версии магазина, но есть желание ранжироваться в поиске, можно воспользоваться возможностями, которые дают поисковики – AMP-страницами для Google и Турбо-страницами для Яндекса. Оба инструмента формируют вариант страницы сайта и отображаются в мобильной поисковой выдаче.
Поскольку контент хранится на серверах поисковых систем, страницы загружаются значительно быстрее любой версии сайта интернет-магазина.

Есть одно «но» – страницы можно создать только для перехода из поисковых систем, привлечь на них прямой или реферальный мобильный трафик технически трудно.
Например, пользователь может попасть на турбо-страницу магазина только из выдачи Яндекса, но при переходе из Google или по прямой ссылке, он увидит неоптимизированную десктопную версию.
На вкус и цвет
У магазинов, которые вместо полумер готовы сразу оптимизировать сайт под аудиторию смартфонов, есть два варианта. И оба хорошие.
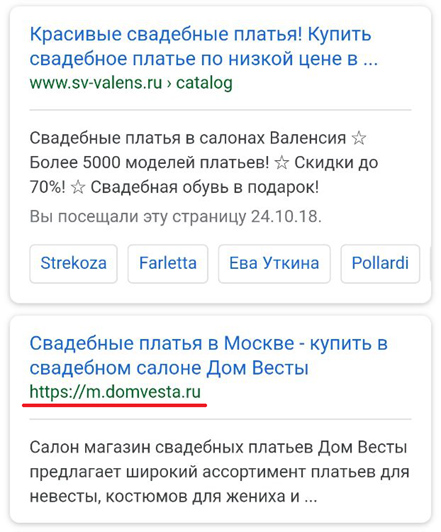
Адаптивная версия – это верстка десктопной версии для различных устройств. Она находится на том же адресе, что и основной сайт, проста в создании и оптимизации. Но этот вариант сайта загружается ненамного быстрее десктопной версии интернет-магазина.
К тому же адаптивная версия сайта имеет ровно тот же функционал, что и десктопная: например, если в магазине изначально нет возможности сравнения товаров, в адаптивную версию ее не внедрить.
Стоимость разработки: от 25 000 рублей.
Мобильная версия – это самостоятельный сайт на отдельном поддомене. В отличие от адаптива мобильную версию можно значительно «облегчить», ускорив загрузку и показывая только тот контент, который нужен пользователям мобильных устройств. Например, убрать большие слайдеры, баннеры, огромное многоуровневое меню. Но этот вариант сложнее в оптимизации и настройке индексации вместе с десктопной версией.
Стоимость разработки: от 40 000 рублей.

В основном адаптивная версия способна справиться с большинством задач как пользователя, так и SEO-специалиста, но иногда выбор стоит сделать в пользу отдельной мобильной.
Например, если сайт для смартфонов не предполагает выбор и изучение продукции, то в мобильной версии можно сделать акцент на изображениях, кратких характеристиках и конверсионной кнопке. В то время как на десктопной версии может отображаться развернутая информация о товаре, о доставке, несколько форматов заказа: купить в 1 клик, добавить в корзину, перейти на карточку товара.
Руководство по мобилизации
У Яндекса и Google есть ряд требований к оптимизации мобильных страниц сайта.
Например:
- Указание тега viewport – тег для масштабирования дизайна. Без него десктопный сайт не будет масштабироваться под смартфоны, что приведет, например, к неправильному отображению меню или карточек товаров.
- Отсутствие Flash-элементов, Java-апплетов, Silverlight-плагинов. Поисковики некорректно интерпретируют эти коды и могут не распознать элементы сайта и его контент.
- Читаемый с мобильных устройств размер шрифта – как правило, больше 12 px. Меньший шрифт плохо воспринимается пользователями: им будет сложно прочитать описание товара или FAQ по доставке, что может привести к снижению конверсии.
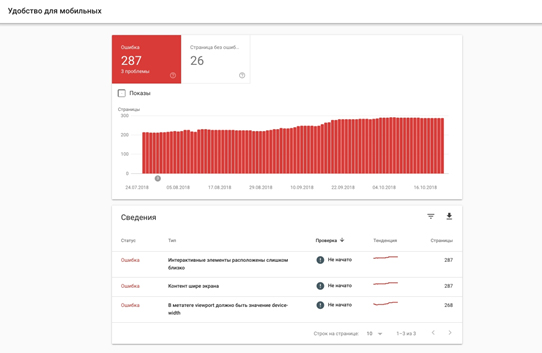
Проверить, насколько мобильный сайт магазина соответствует рекомендациям можно в кабинете Яндекс Вебмастера, в разделе «Проверка мобильных страниц» и в сервисе Google «Проверка оптимизации для мобильных». Как минимум, стоит проверять все генерируемые по шаблонам страницы сайта: карточку товара, раздел каталога, новость об акциях. А ошибки на остальных страницах – во всех разделах, в карточках и новостях – отобразятся в Google Search Console:

При оптимизации сайтов под мобильную аудиторию некоторые магазины забывают о банальном, но важном пункте – скорости загрузки страниц, которая важна как для ранжирования, так и для конверсии.
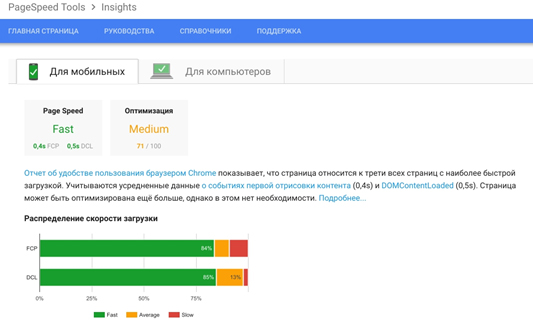
Пользователи смартфонов хотят получать информацию быстрее и не готовы ждать пока откроется интернет-магазин столько, сколько ждут десктопные пользователи. Поэтому в первую очередь нужно заняться мобильной оптимизацией скорости загрузки страниц. Помочь в этом может сервис Google Page Speed Tools, в котором можно проверить скорость загрузки конкретной страницы для мобильных, декстопных версий и получить рекомендации по оптимизации.
Еще один помощник – стандартный отчет в Яндекс Метрике «Время загрузки страниц», в котором можно задать сегменты мобильной аудитории и выявить страницы с плохой загрузкой.

Коротко и по делу
С технической стороной оптимизации интернет-магазина под мобильные устройства разобрались, теперь поговорим о юзабилити.
Частая ошибка мобильных магазинов – отсутствие фиксации верхнего меню или вывода корзины в навигационную панель. Это то же самое, что заставить человека покупать в супермаркете продукты на неделю и запретить возить за собой тележку, чтобы он то и дело возвращался к ней из разных отделов магазина. Вряд ли покупатель захочет делать покупки в таком супермаркете. Поэтому для конверсии мобильного интернет-магазина важно, чтобы на любом из экранов просмотра у пользователей был доступ к корзине и каталогу.
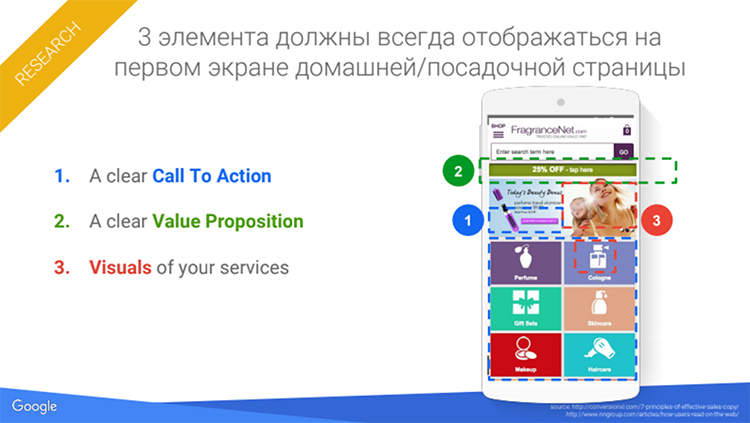
Другой важный момент – расположение элементов на первом экране, на который, согласно исследованиям Google, приходится 80% внимания посетителей сайта. На смартфонах размер экрана в разы меньше, чем на десктопных устройствах, поэтому наиболее важная информация должна быть доступна на первом экране.
Обязательные элементы:
- Призыв к действию (CTA);
- Цены;
- Фотографии товаров.


При этом важно делать отступы между активными элементами страниц. На некоторых мобильных страницах магазинов расстояние слишком маленькое, что особенно критично, если объекты, например, ссылки на разделы каталога расположены друг под другом. Вместо того чтобы перейти в одну категорию товаров, пользователь случайно попадает в другую, что, конечно, раздражает.
Кстати, о переходах по разделам сайта.
Одна из самых критичных ошибок мобильных интернет-магазинов – открытие новой страницы в новом окне браузера. С каждой дополнительной вкладкой снижается конверсия, особенно, если пользователь просматривает десятки товаров. Уйти в другой интернет-магазин будет проще, чем искать среди многочисленных открытых окон нужное.
Упростить процесс покупки можно и на финальной стадии оформления заказа.
Например, многим пользователям неудобно вручную заполнять контактные данные, к тому же при этом велика вероятность допустить ошибку, например, в номере телефона. Стоит сократить число полей с ручным вводом.
В этом помогут следующие функции:
- Запоминание имени и пароля пользователя;
- Автозаполнение – предложение готовых вариантов по мере набора букв;
- Привязка сервиса геолокации для автоматического определения местоположения пользователя;
- Исключение всех полей формы, без которых можно обойтись.
К слову, по статистике, 90% пользователей во время набора текста продолжают держать телефон вертикально, поэтому стоит использовать выпадающие меню и подсказки. Также полезна валидация (подтверждение) поля сразу после ввода информации: если покупатель заполняет всю форму и только после этого видит число неправильных полей, конверсия снижается.
Читайте также: 4 бюджета – 4 стратегии: как девелоперу распределить средства на рекламу в социальных сетях
Для тех, кто еще не понял
В заключении отметим, что тренд на мобилизацию шоппинга создают не только пользователи, но и поисковики. Например, уже сейчас мобильная и десктопная версии выдачи Яндекса могут значительно отличаться, потому что в топе результатов поиска на смартфонах – сайты, которые удобны для смартфонов.
В свою очередь Google начал переводить все сайты на Mobile First Index c 2018 года – приоритетное ранжирование мобильных версий страниц. Глобально это значит, что пользовательский опыт взаимодействия с мобильной версией сайта становится приоритетней взаимодействия с десктопной версией и все чаще влияет на ранжирование.
Если учесть, что смартфоны и мобильный интернет с каждым годом становятся только доступнее, скоро актуальным станет вопрос: а нужна ли вообще в ecommerce десктопная версия? Шутки-шутками, но интернет-магазинам, которые пока не обзавелись мобильным сайтом, думать уже некогда – пора действовать.
Сергей Шабуров и Виктория Неня, эксперты Kokoc Group
0
Последние новости
Самое популярное
-
 Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
-
 Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
-
 Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
-
 СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
-
 Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...
Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...