Как увеличить конверсию и не перегрузить ИТ-инфраструктуру в электронной коммерции

время публикации: 10:00 22 июня 2020 года
С развитием электронной коммерции всё бо́льшую важность приобретает объем и качество контента. Видео, иллюстрации, описания, стриминговые сервисы, – все это становится серьезной нагрузкой для ИТ-инфраструктуры.
 Константин Чумаченко, генеральный директор NGENIX
Константин Чумаченко, генеральный директор NGENIXПандемия COVID-19 заставила часть аудитории, никогда до этого не совершавшую покупок онлайн, наконец, попробовать это сделать. Не имея возможности посетить офлайн магазины на самоизоляции, покупатели обратились к онлайн-платформам и маркетплейсам.
Владельцы онлайн-магазинов, стремясь удержать и конвертировать посетителя в покупателя, используют высококачественные изображения, которые занимают больше места на серверах хранения и обработки данных.
Что нужно сделать и на что обратить внимание, чтобы не перегружать ИТ-инфраструктуру?
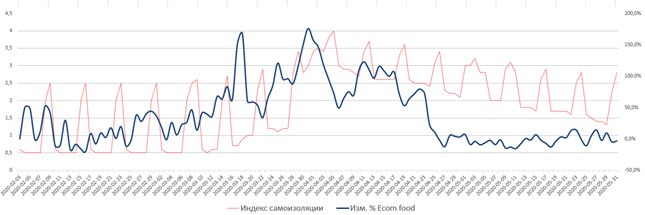
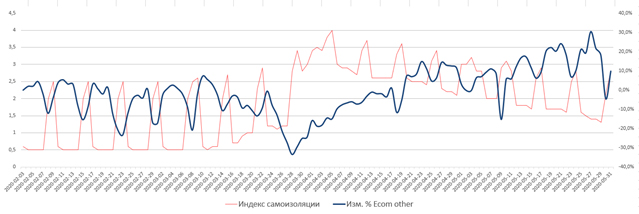
К началу режима самоизоляции трафик сегмента «Продовольственная розница» вырос почти на 80%, но на конец мая уже показал значения почти на 22% ниже, чем в феврале.


Дилемма CMO: конверсия
Основными метриками успеха для игроков eCommerce становится конверсия в покупку на сайте, снижение отказов и оттока, увеличение показателя глубины просмотра страниц и времени пребывания на сайте, а также удержание и рост лояльности существующих клиентов. Рост показателя customer retention (удержание клиентов) всего на 5% способен увеличить прибыль до 95%, при этом привлечь нового покупателя от 5 до 25 раз дороже, чем удержать существующего. При среднем уровне конверсии в 2,86% с увеличением масштаба бизнеса даже небольшой рост конверсии мультиплицируется в серьезные показатели выручки.
Более 50% контента современных eCommerce-ресурсов – это изображения, видео и GIF. Стремясь удержать и конвертировать посетителя в покупателя, владельцы онлайн-магазинов используют высококачественные изображения, которые занимают больше места на серверах хранения и обработки данных. При передаче этих файлов с сервера на устройство пользователя скорость загрузки страниц значительно снижается.
Какую роль в росте конверсии играет оптимизация изображений?
Хотя директора по маркетингу и электронной коммерции предпринимают разнообразные меры для повышения конверсии, скорость загрузки страниц не всегда в топе их приоритетов. По мнению компании Unbounce, 19% маркетологов не рассматривают скорость загрузки веб-страниц как фактор, влияющий на конверсию.
Несмотря на мнение пятой части маркетологов, значительная доля покупателей считает скорость загрузки сайта одним из важнейших факторов принятия решения о покупке. Так, 47% потребителей не будут ждать загрузки веб-страницы магазина более 2 секунд, а всего 1 секунда задержки может стоить 7% конверсии. 45,4% потребителей в меньшей степени готовы совершить покупку, если сайт работает медленно; 36,8% опрошенных покупателей больше не вернутся на сайт; 11,9% потребителей расскажут о негативном опыте знакомым. Между тем, у крупнейшего глобального ритейлера Amazon улучшение времени загрузки сайта на 0,1 секунды увеличивает доход на 1%.
Негативное влияние скорости загрузки сайта на конверсию усугубляется в случае mCommerce (мобильная коммерция). Согласно данным ретаргетинг-компании Criteo, в России доля пользователей mCommerce увеличилась до 30% и продолжит расти за счет подключения покупателей поколения Z – первых digital natives.
Опросы показывают, что 53% покупателей, посещающих онлайн-магазины с мобильных устройств, покинут страницу, если скорость загрузки страницы превысит 3 секунды. Качество мобильной связи напрямую влияет на скорость загрузки, и размер доставляемого изображения: если «тяжелый» контент занимает значительную часть полосы пропускания, то пользователь с подключением по 4G вряд ли заметит задержку, но в случае с пользователями 2G/3G показатели отказа увеличиваются в геометрической прогрессии с каждой потерянной секундой.
Читайте также: Как гипермаркет товаров для дома поднял конверсию с мобильных устройств почти в 10 раз. Опыт внедрения Турбо-страниц
Дилемма CTO: нагрузка и CAPEX
Маркетологи и директора eCommerce стремятся привлечь в онлайн-магазин больше пользователей, и это предполагает экстенсивный рост трафика. Они также хотят увеличивать конверсию за счет использования на сайте более качественного, но и более «тяжелого» визуального контента. Они не готовы терять покупателей в периоды резкого всплеска посещаемости и хотят использовать растущую аудиторию eCommerce для генерации дополнительной прибыли.
Это оказывает существенную нагрузку на ИТ-инфраструктуру и создает дилемму для директоров по технологиям: рост трафика требует значительных инвестиций в масштабирование и означает повышение CAPEX. Масштабирование ИТ-инфраструктуры в моменты взрывного роста должно происходить оперативно. Если она становится «бутылочным горлышком», это может повлечь снижение качества пользовательского опыта, повышение отказов и последующий отток покупателей.
Как оптимизация изображений влияет на эффективность использования ИТ-инфраструктуры?
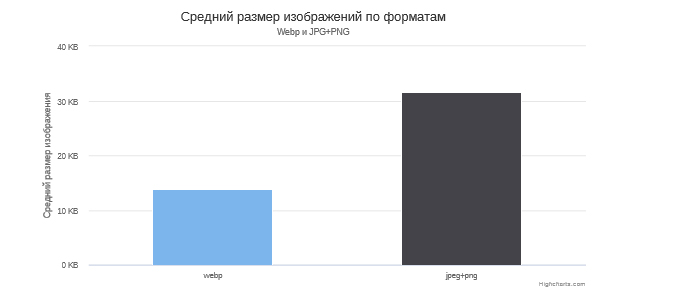
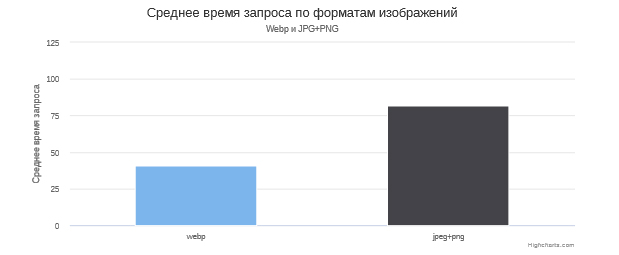
Для оптимизации изображений в Google был разработан формат WebP, который поддерживается 72% браузеров. При конвертации популярных форматов JPEG/GIF/PNG в WebP загрузка страниц ускоряется за счет снижения объема памяти, которые изображения занимают на носителях серверов, влияя, таким образом, на конверсию и показатель отказов. Притом сжатие происходит без потери качества изображения. Таким образом, объемы передаваемого веб-трафика снижаются в среднем на 30%, снимая дополнительную нагрузку на ИТ-инфраструктуру.
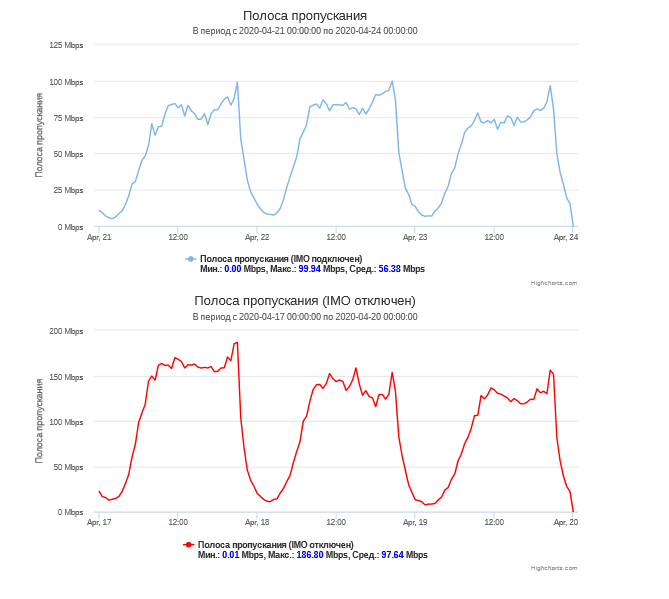
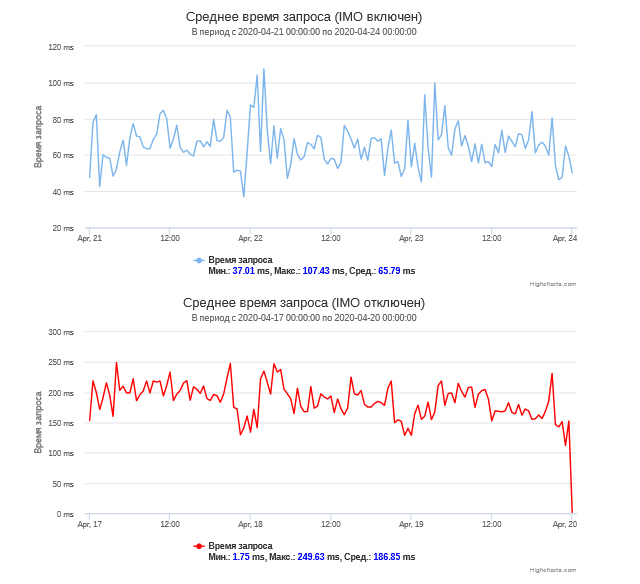
Результаты реального тестирования сервиса оптимизации изображений демонстрируют, что за счет сокращения «веса» файла более чем вдвое веб-ресурс потребляет на 46% меньше трафика в пике и на 42,3% в среднем. Время запроса при этом значительно сокращается, а загрузка страниц ускоряется в среднем на 64,8%.
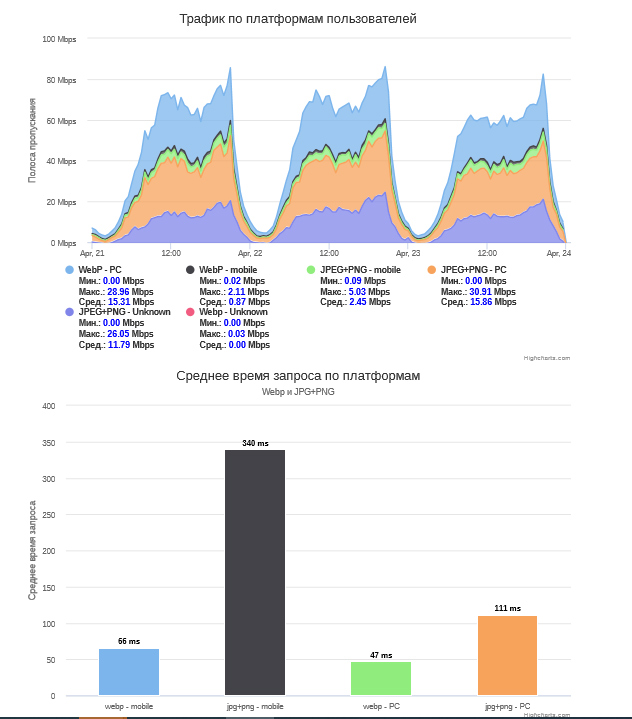
Снижение объемов передаваемого трафика и ускорение загрузки страниц критически важно для мобильных покупок. Оптимизация изображений существенно снижает потребляемый трафик при просмотре страниц с мобильного устройства: благодаря использованию формата WebP объемы передаваемого трафика снижаются на 58% в пике и на 64,5% в среднем. Время запроса на мобильных устройствах при оптимизации изображений снижается более чем в 5 раз.
Средний размер изображений по форматам





Как маркетологам и техническим директорам разрешить свои дилеммы
В борьбе за покупателя ответственность за улучшение конверсии традиционно входит в сферу деятельности директоров по маркетингу. Зависимость этого показателя от различных факторов как со стороны юзабилити, так и со стороны инфраструктуры доказывает, что ответственность за показатели конверсии находится на стыке этих двух миров.
Задача по улучшению скорости загрузки страниц обычно попадает в «полосу отчуждения» между техническим SEO и контентом. На этот параметр со стороны фронт-энда могут влиять различные специалисты – разработчики, дизайнеры, контент-менеджеры и администраторы. Решение проблемы ускорения сайта затягивается, и поэтому маркетологи откладывают этот вопрос до последнего. Кроме того, увеличение быстродействия сайта зачастую считается маркетологами разовой процедурой и не учитывает постоянное совершенствование и развитие механизма сайта, в том числе загрузку и оптимизацию более «тяжелых» изображений.
На стороне бэк-энда остается задача, также влияющая на конверсию, – это обеспечение вычислительных мощностей и сетевой инфраструктуры, достаточных для лучшего пользовательского опыта на eCommerce-сайте, а также способность к быстрому масштабированию.
* * *
Успех онлайн-ритейлера зависит не только от широты ассортимента, ценовой политики или качества клиентского сервиса. Он также зависит от понимания как маркетологами, так и техническими директорами своего вклада в рост конверсии и снижение оттока.
Константин Чумаченко
Генеральный директор российского провайдера облачных сервисов
NGENIX (входит в ГК «Ростелеком – ЦОД»)
0
Последние новости
Самое популярное
-
 Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
-
 Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
-
 Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
-
 СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
-
 Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...
Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...