Интерактивные элементы, которые повышают онлайн-продажи и лояльность клиентов

время публикации: 10:00 25 ноября 2024 года
@Freepic

Наталия Калинушкина, руководитель отдела юзабилити и дизайна Demis Group рассказала, какие опции может внедрить бизнес
Проектируя UX, в точках соприкасания клиента и онлайн-сервиса важно зашить возможности для получения результата здесь и сейчас (даже если это промежуточный результат). Взаимодействие человека с системой, интерактивность, особенно важны на этих этапах.
Можно предложить пользователю:
● Возможность погрузиться в атмосферу объекта или места, рассмотреть его – предоставить эффект присутствия, чтобы человек пришел к решению записаться посещение/совершить покупку.
● Собрать в онлайн-конструкторе идеальный для себя продукт (предмет мебели, идеально подходящий велосипед, авторское худи и пр.), продукт, который решает задачу клиента и удовлетворяет его запросам. И цель такой опции – дать возможность заказать именно то, что задумано.
● Примерить понравившуюся вещь онлайн, чтобы убедиться, что она подходит.
● Найти ответ на вопрос с помощью бота/AI-сервиса, в комфортном формате без «общения с живыми людьми» (которое у части людей повышает социальную тревожность).
Почему интерактивные элементы переходят в формат мастхев?
Такой функционал помогает побороть опасения, типичные для онлайн-покупателей и связанные с невозможностью рассмотреть объект или продукт со всех сторон перед покупкой, примерить его заранее (хотя бы визуально). А в ситуации высокой конкуренции выигрывает тот, кто думает о клиенте и заботится о его потребностях.
Продуманные интерактивные элементы позволяют посетителям сайта в полной мере погрузиться в атмосферу бренда, которая традиционно создавалась офлайн в торговой точке для покупателей и способствовала росту продаж. Иногда этому способствовало применение инструментов нейромаркетинга, звуков, образов, запахов. UX и CX работают по такой же схеме в мире онлайн.
В целом, интерактивные элементы, применяемые на сайте, должны обеспечить не только возможность взаимодействия с сайтом со стороны посетителя (что, несомненно, будет положительно считано со стороны поисковых систем), но, что главное сегодня, должны быть целесообразны и полезны для самого пользователя.
Интерактив помогает клиентам совершить выбор, сконструировать или просто заказать для себя наилучшее решение. И перед внедрением важно понимать, что даст клиенту та или иная опция, как это отразится на его комфорте, закроет ли она его потребности.
Читайте также: Контент-маркетинг: как превращать интерес пользователей в лиды
Рассмотрим популярные функции для сайтов и приложений, которые можно интегрировать для улучшения пользовательского и клиентского опыта.
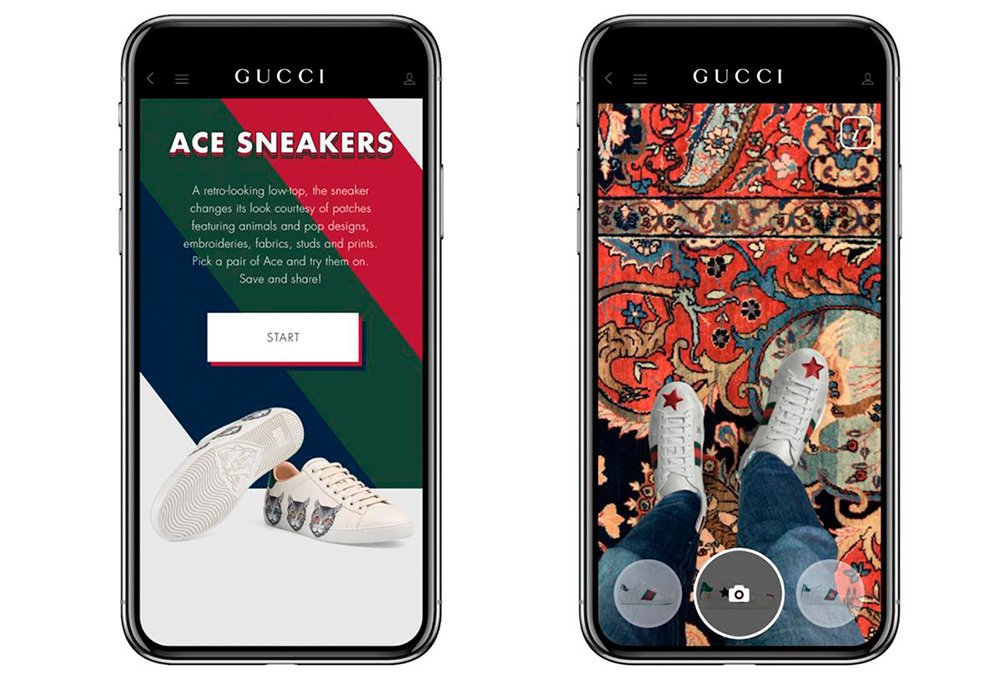
1. Виртуальные примерочные – возможность для клиента примерить одежду, обувь, косметику, не выходя из дома. С помощью сканеров/параметров тела, виртуальных аватаров/манекенов (как в Sims), виртуального зеркала (с использованием камеры устройства) и подобных технологий реально создать имитацию примерочной магазина.
Часть онлайн-магазинов одежды приближает пользовательский опыт путем публикации в каталогах фото и видео с моделями разного размера, видео или плагины с интерактивом, таким как вращение на 360 градусов.
Что получает клиент?
● Большую уверенность и решимость для совершения покупки. Конверсия магазина растет за счет большей готовности пользователя совершать заказ.
● «Интерактивную консультацию» без участия менеджера по выбору размера, цвета, параметров товара и, как следствие, снижение процента возвратов из-за неверно выбранного размера (в случае решений, где на основе параметров аватара/манекена рекомендуется размер).
● Экономия времени (не нужно ехать в точки продаж и примерять там), удобство и возможность выбирать удобный формат покупок онлайн. При этом пользователи добровольно проводят на сайтах с такими примерочными больше времени.
● Интерактивный формат онлайн-шопинга делает посетителей сайта более лояльными, а также помогает увеличить базу постоянных клиентов и процент повторных покупок.
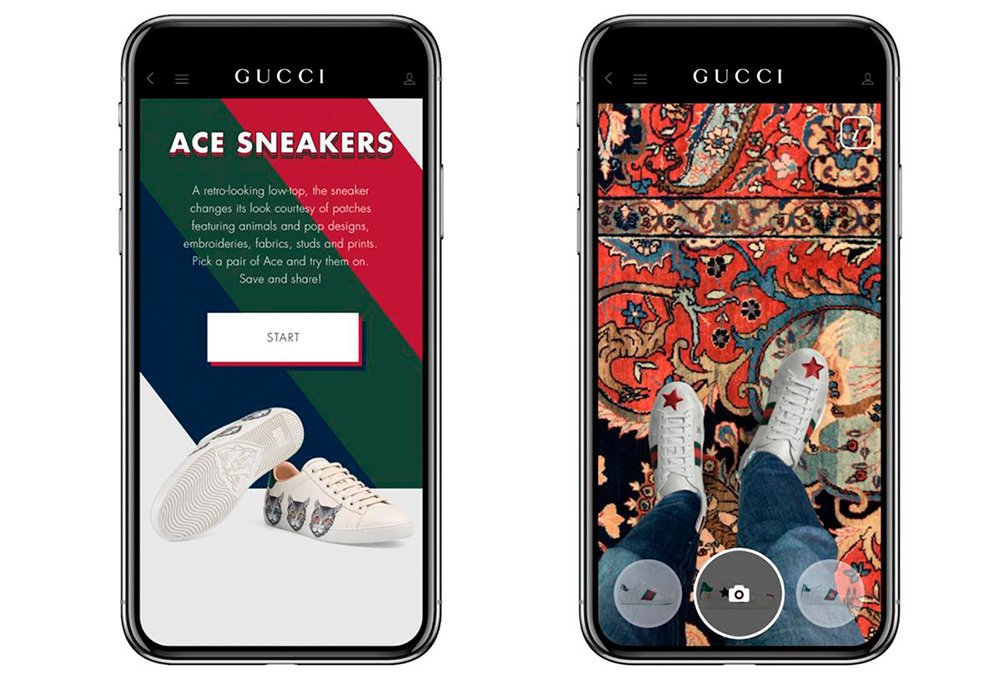
Приложение Sephora «Виртуальный художник» с помощью AR позволяет попробовать, “примерить” косметику. Компания L’Oreal представила AR-фильтры для соцсетей с вариантами макияжа для рекламы бренда и роста охвата. Converse и Gucci в своих онлайн-сервисах экспериментировали с примеркой обуви с использованием камеры смартфона

2. 3D и виртуальные туры, 3D-фото/видео
3D-элементы и интерактивы, например, как в магазинах техники с обзором объекта на 360 градусов, возможностью управления вращением, а также сферические панорамы – уже давно не редкость.
3D-контент большей сложности реализации также актуален в ряде тематик и направлений (недвижимость, туризм, развлечения, информационные сайты и др.).
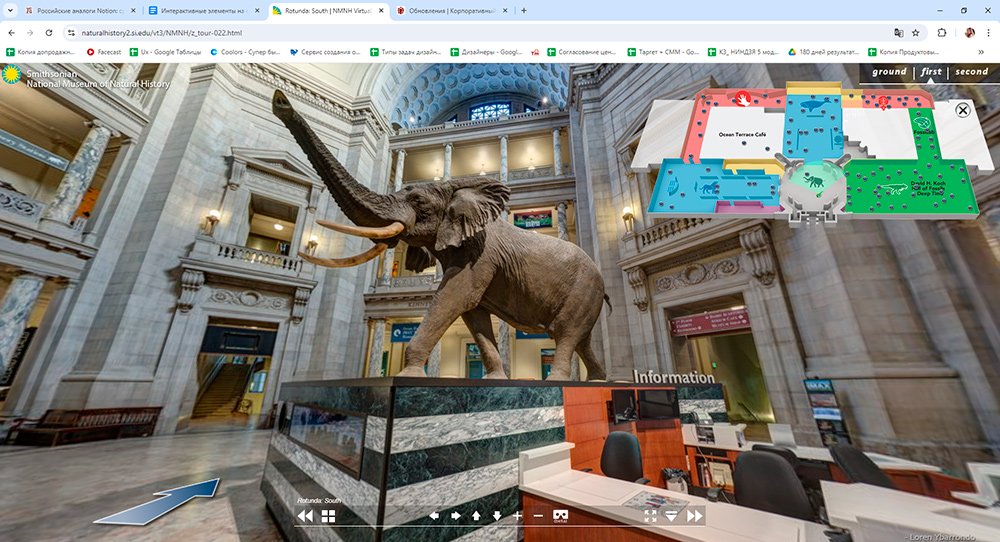
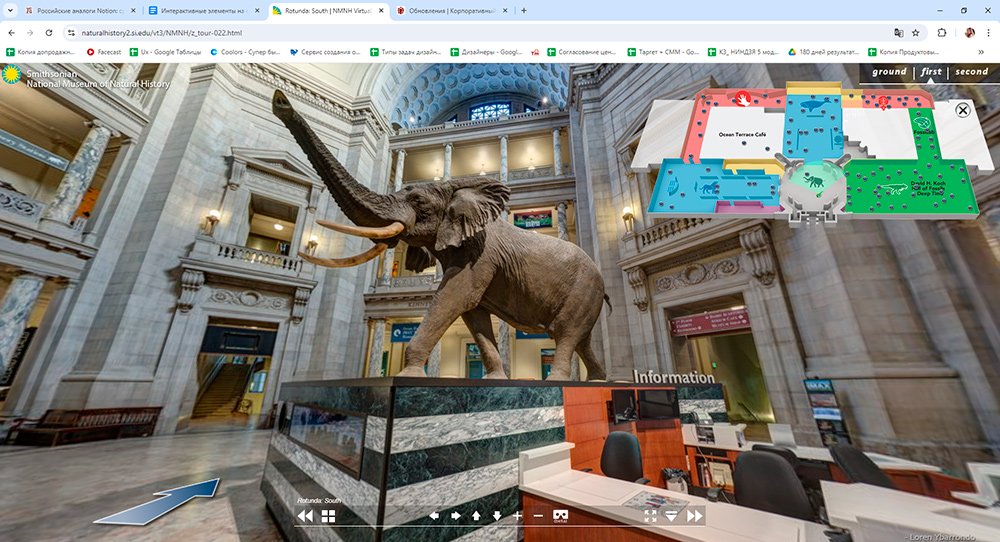
Виртуальные туры в 3D-формате погружают посетителя сайта в новые места, которые можно изучить максимально детально. Не привязываясь к какому-то определенному ракурсу, зритель свободен в перемещениях в любом направлении, как если бы он гулял по местности или зданию. И он может, “гуляя онлайн”, перемещаться в виртуальном пространстве на 360 градусов, акцентируя внимание на интересующих его деталях.
Что получает клиент?
● Уверенность в том, как выглядит в деталях продукт/объект, в том числе с разных ракурсов, которых нет на обычных фото.
● Эффект большего знакомства с объектом, погруженности и вовлеченности.
● Больше возможностей для того, чтобы увидеть преимущества объекта и принять решение о конверсионном действии (заявка, запись на просмотр/визит или покупка).
Пример: виртуальный тур National Museum of Natural History

3. Онлайн-конструкторы с визуализацией «идеального» продукта
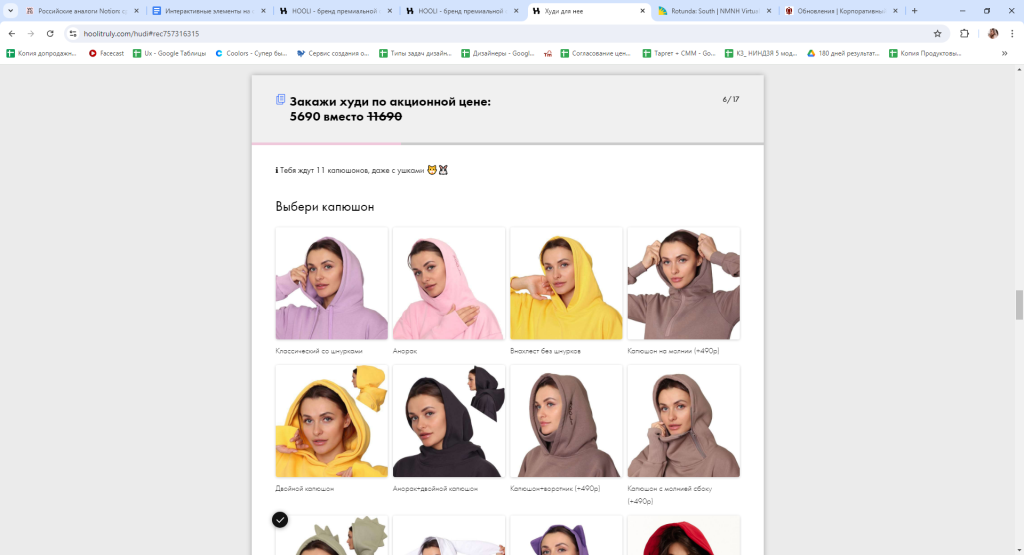
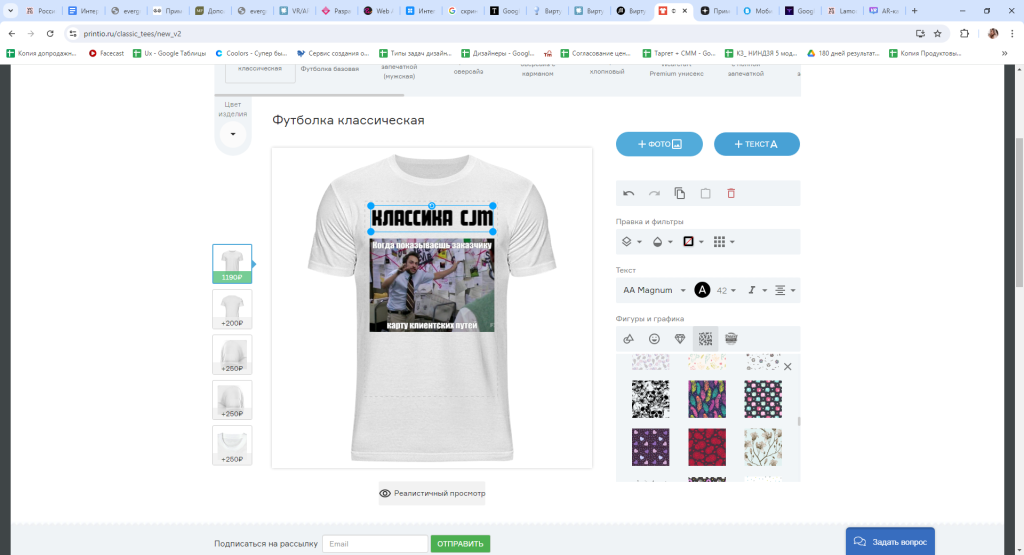
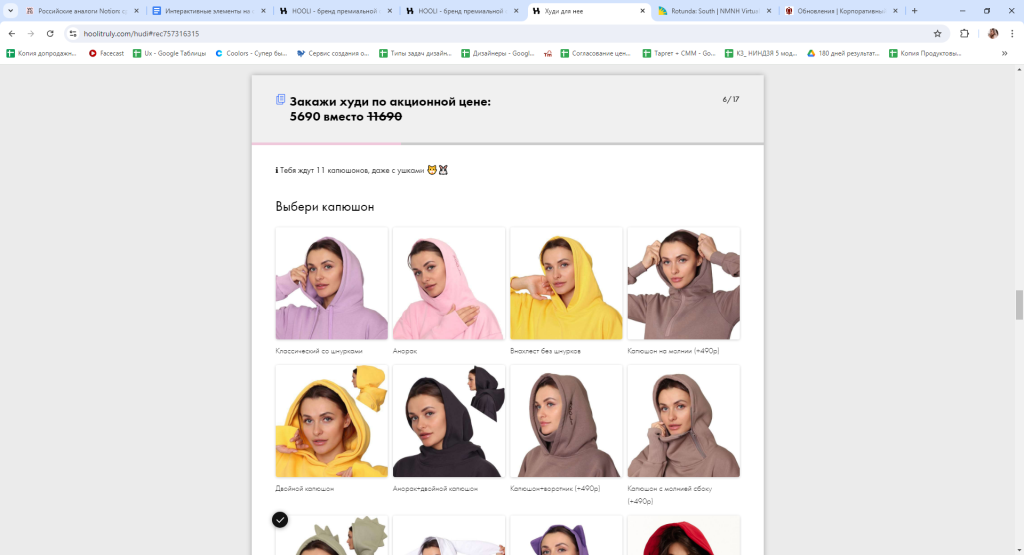
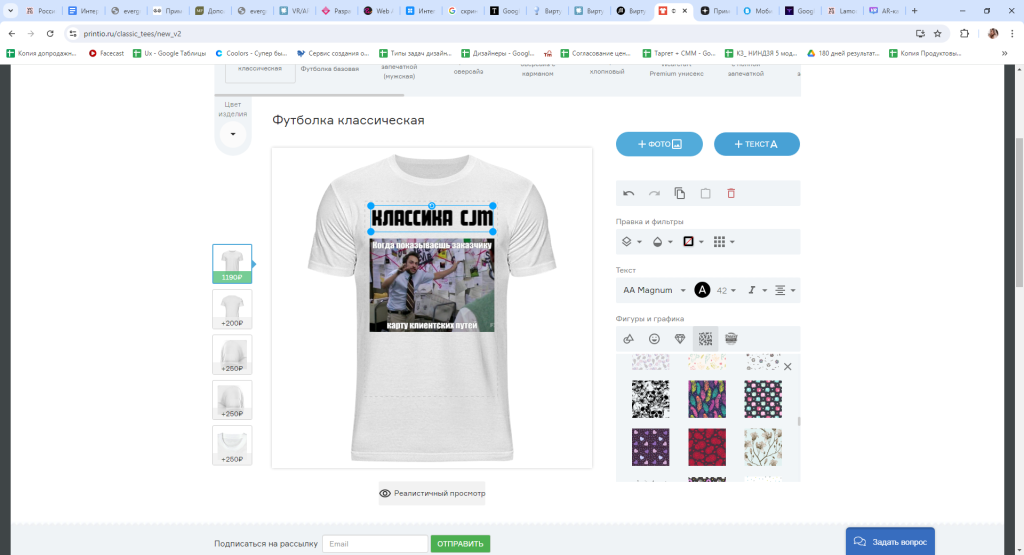
Для сложных/индивидуальных продуктов (таких, как мебель кухни по размерам заказчика, худи/футболки с принтами на заказ и т.д.) такие онлайн-конструкторы могут быть не только средством вовлечения и роста продаж, но и основным инструментом, позволяющим пользователю описать свой заказ в визуально-схематической форме.
Что получает клиент?
● Возможность собрать для себя индивидуальное решение, кастомизировать и уникализировать его, визуализировать желаемое “идеальное” решение.
● Ощущение своего авторства и причастности к спроектированному в конструкторе продукту.
● Удовлетворенность за счет гибкости и индивидуальности решений.
Пример: конструктор одежды hoolitruly.com или printio.ru


4. Дополненная реальность (AR) и игровые механики в маркетинге
AR-геймификация в маркетинге переносит эффективные вовлекающие аудиторию триггеры и механики в рекламу бренда. Соревнование и конкуренция, желание обогнать друзей и быть первым, вознаграждение, чувство выполненного долга – маркетинг использует те же принципы геймификации, что и многие известные нам игры. Здесь игровые элементы в сочетании с дополненной реальностью применяются в другой среде для вовлечения, пиара, привлечения новой аудитории и удержания потенциальных и реальных клиентов. Особенно эффективны данные технологии в работе с молодой аудиторией.
Что получает клиент?
● Удовольствие от игры. Способ отвлечься, расслабиться, посоревноваться и ощутить успех.
● Бонусы, предусмотренные брендом за взаимодействие в игровой форме и достижения.
● Возможность играть в предложенные брендом активности вместе с друзьями, рассказать им о бренде и игре/акции. Игровой контент может получить «вирусный» эффект.
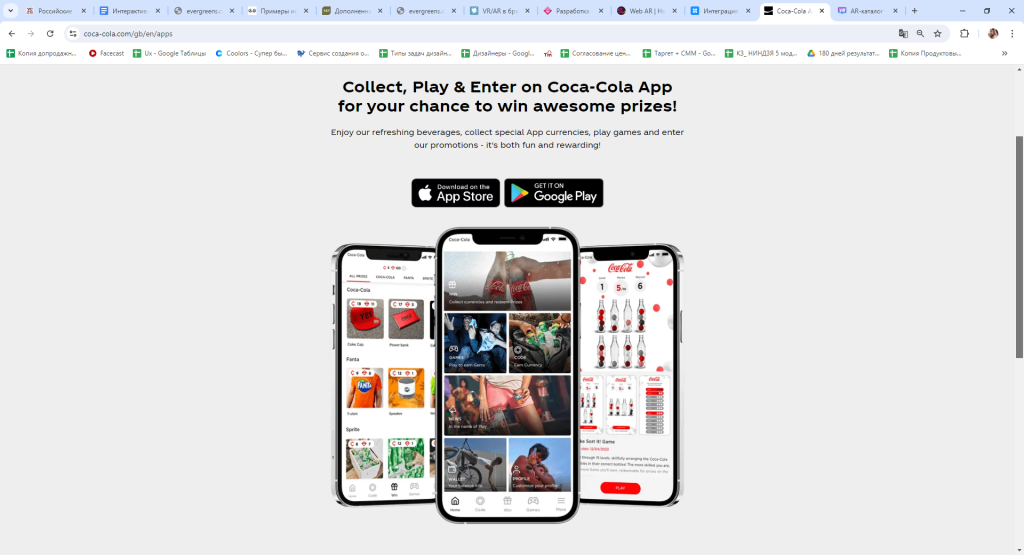
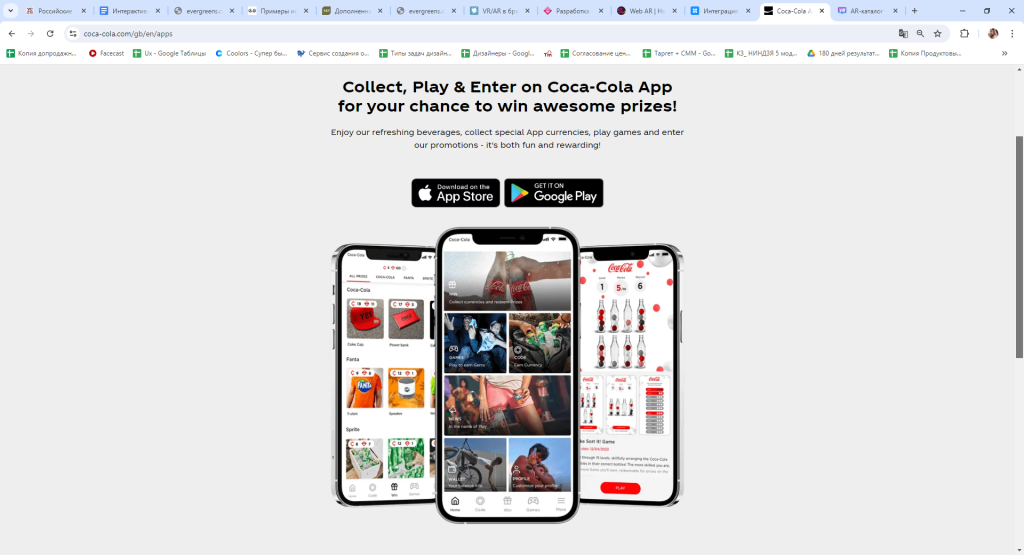
Пример: в Coca-Cola игровые механики (помимо использования AR для «оживления» банок) реализовано в виде отдельного сервиса, мобильного приложения - которое вовлекает еще и обещанием призов.

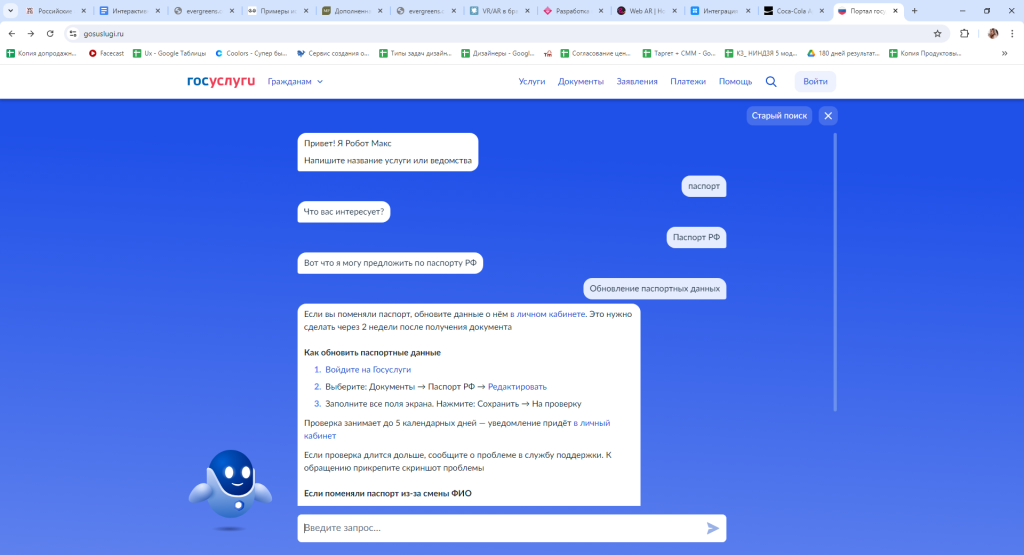
5. Виртуальные помощники/консультанты, использование ИИ
Применение ИИ для консультаций по частым вопросам пользователей снижает нагрузку на операторов и консультантов, при этом позволяя получить быстрый ответ обратившемуся за консультацией пользователю.
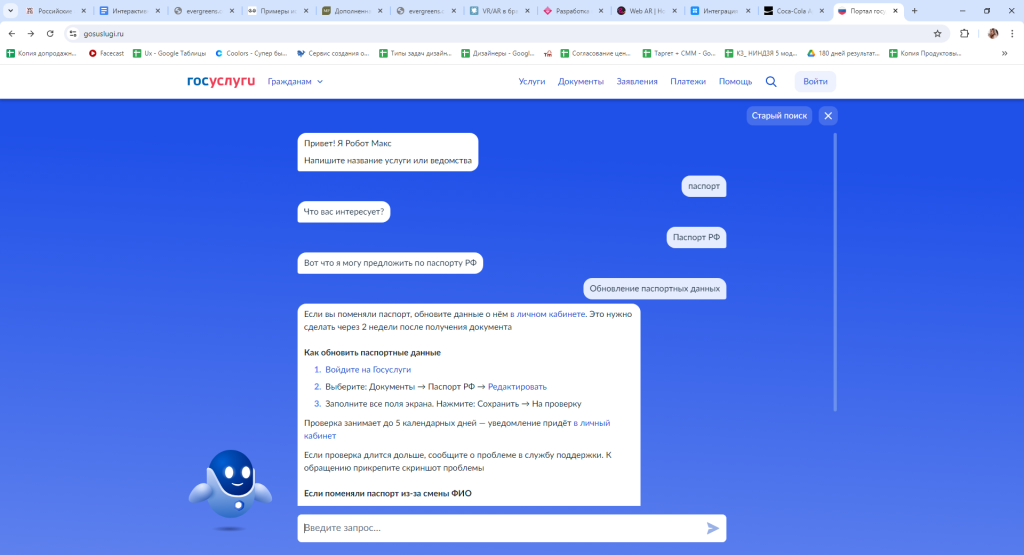
Такой инструмент может применяться и в поддержке сайта, и в блоке консультанта, и в поиске (например, поиск на госуслугах), обеспечивая нахождение информации при сложной структуре сервиса.
Что получает клиент?
● Быстрый ответ на свои вопросы.
● Простой поиск нужной информации.
● Консультация в режиме реального времени.
Пример: Госуслуги

Инвестиции в UX и CX становятся необходимостью в работе с e-commerce, которые несомненно окупаются. При планировании механик и инструментов для вашего сервиса опирайтесь на потребности и опасения именно вашей целевой аудитории. Обязательно отслеживайте изменения ключевых метрик и продаж после введения изменений.
Как сделать онлайн-сервис, сайт или приложение частью жизни клиента? Существуют сотни подходов и советов. Но, в любом случае, для этого важно работать над вовлеченностью пользователей и улучшением UX и CX (пользовательского и клиентского опыта).

Наталия Калинушкина, руководитель отдела юзабилити и дизайна Demis Group рассказала, какие опции может внедрить бизнес
Влияние виртуальной реальности на пользовательский опыт
Проектируя UX, в точках соприкасания клиента и онлайн-сервиса важно зашить возможности для получения результата здесь и сейчас (даже если это промежуточный результат). Взаимодействие человека с системой, интерактивность, особенно важны на этих этапах.
Можно предложить пользователю:
● Возможность погрузиться в атмосферу объекта или места, рассмотреть его – предоставить эффект присутствия, чтобы человек пришел к решению записаться посещение/совершить покупку.
● Собрать в онлайн-конструкторе идеальный для себя продукт (предмет мебели, идеально подходящий велосипед, авторское худи и пр.), продукт, который решает задачу клиента и удовлетворяет его запросам. И цель такой опции – дать возможность заказать именно то, что задумано.
● Примерить понравившуюся вещь онлайн, чтобы убедиться, что она подходит.
● Найти ответ на вопрос с помощью бота/AI-сервиса, в комфортном формате без «общения с живыми людьми» (которое у части людей повышает социальную тревожность).
Почему интерактивные элементы переходят в формат мастхев?
Такой функционал помогает побороть опасения, типичные для онлайн-покупателей и связанные с невозможностью рассмотреть объект или продукт со всех сторон перед покупкой, примерить его заранее (хотя бы визуально). А в ситуации высокой конкуренции выигрывает тот, кто думает о клиенте и заботится о его потребностях.
Продуманные интерактивные элементы позволяют посетителям сайта в полной мере погрузиться в атмосферу бренда, которая традиционно создавалась офлайн в торговой точке для покупателей и способствовала росту продаж. Иногда этому способствовало применение инструментов нейромаркетинга, звуков, образов, запахов. UX и CX работают по такой же схеме в мире онлайн.
В целом, интерактивные элементы, применяемые на сайте, должны обеспечить не только возможность взаимодействия с сайтом со стороны посетителя (что, несомненно, будет положительно считано со стороны поисковых систем), но, что главное сегодня, должны быть целесообразны и полезны для самого пользователя.
Интерактив помогает клиентам совершить выбор, сконструировать или просто заказать для себя наилучшее решение. И перед внедрением важно понимать, что даст клиенту та или иная опция, как это отразится на его комфорте, закроет ли она его потребности.
Читайте также: Контент-маркетинг: как превращать интерес пользователей в лиды
Интерактивные решения, которые повысят онлайн-продажи
Рассмотрим популярные функции для сайтов и приложений, которые можно интегрировать для улучшения пользовательского и клиентского опыта.
1. Виртуальные примерочные – возможность для клиента примерить одежду, обувь, косметику, не выходя из дома. С помощью сканеров/параметров тела, виртуальных аватаров/манекенов (как в Sims), виртуального зеркала (с использованием камеры устройства) и подобных технологий реально создать имитацию примерочной магазина.
Часть онлайн-магазинов одежды приближает пользовательский опыт путем публикации в каталогах фото и видео с моделями разного размера, видео или плагины с интерактивом, таким как вращение на 360 градусов.
Что получает клиент?
● Большую уверенность и решимость для совершения покупки. Конверсия магазина растет за счет большей готовности пользователя совершать заказ.
По данным модного бренда Rebecca Minkof, 65% посетителей с большей вероятностью сделают заказ после взаимодействия с продуктом в дополненной реальности». Elise Dopson, «What Are Virtual Fitting Rooms and How Do They Work?»
● «Интерактивную консультацию» без участия менеджера по выбору размера, цвета, параметров товара и, как следствие, снижение процента возвратов из-за неверно выбранного размера (в случае решений, где на основе параметров аватара/манекена рекомендуется размер).
● Экономия времени (не нужно ехать в точки продаж и примерять там), удобство и возможность выбирать удобный формат покупок онлайн. При этом пользователи добровольно проводят на сайтах с такими примерочными больше времени.
● Интерактивный формат онлайн-шопинга делает посетителей сайта более лояльными, а также помогает увеличить базу постоянных клиентов и процент повторных покупок.
Приложение Sephora «Виртуальный художник» с помощью AR позволяет попробовать, “примерить” косметику. Компания L’Oreal представила AR-фильтры для соцсетей с вариантами макияжа для рекламы бренда и роста охвата. Converse и Gucci в своих онлайн-сервисах экспериментировали с примеркой обуви с использованием камеры смартфона

2. 3D и виртуальные туры, 3D-фото/видео
3D-элементы и интерактивы, например, как в магазинах техники с обзором объекта на 360 градусов, возможностью управления вращением, а также сферические панорамы – уже давно не редкость.
3D-контент большей сложности реализации также актуален в ряде тематик и направлений (недвижимость, туризм, развлечения, информационные сайты и др.).
Виртуальные туры в 3D-формате погружают посетителя сайта в новые места, которые можно изучить максимально детально. Не привязываясь к какому-то определенному ракурсу, зритель свободен в перемещениях в любом направлении, как если бы он гулял по местности или зданию. И он может, “гуляя онлайн”, перемещаться в виртуальном пространстве на 360 градусов, акцентируя внимание на интересующих его деталях.
Что получает клиент?
● Уверенность в том, как выглядит в деталях продукт/объект, в том числе с разных ракурсов, которых нет на обычных фото.
● Эффект большего знакомства с объектом, погруженности и вовлеченности.
● Больше возможностей для того, чтобы увидеть преимущества объекта и принять решение о конверсионном действии (заявка, запись на просмотр/визит или покупка).
Пример: виртуальный тур National Museum of Natural History

3. Онлайн-конструкторы с визуализацией «идеального» продукта
Для сложных/индивидуальных продуктов (таких, как мебель кухни по размерам заказчика, худи/футболки с принтами на заказ и т.д.) такие онлайн-конструкторы могут быть не только средством вовлечения и роста продаж, но и основным инструментом, позволяющим пользователю описать свой заказ в визуально-схематической форме.
Что получает клиент?
● Возможность собрать для себя индивидуальное решение, кастомизировать и уникализировать его, визуализировать желаемое “идеальное” решение.
● Ощущение своего авторства и причастности к спроектированному в конструкторе продукту.
● Удовлетворенность за счет гибкости и индивидуальности решений.
Пример: конструктор одежды hoolitruly.com или printio.ru


4. Дополненная реальность (AR) и игровые механики в маркетинге
AR-геймификация в маркетинге переносит эффективные вовлекающие аудиторию триггеры и механики в рекламу бренда. Соревнование и конкуренция, желание обогнать друзей и быть первым, вознаграждение, чувство выполненного долга – маркетинг использует те же принципы геймификации, что и многие известные нам игры. Здесь игровые элементы в сочетании с дополненной реальностью применяются в другой среде для вовлечения, пиара, привлечения новой аудитории и удержания потенциальных и реальных клиентов. Особенно эффективны данные технологии в работе с молодой аудиторией.
Что получает клиент?
● Удовольствие от игры. Способ отвлечься, расслабиться, посоревноваться и ощутить успех.
● Бонусы, предусмотренные брендом за взаимодействие в игровой форме и достижения.
● Возможность играть в предложенные брендом активности вместе с друзьями, рассказать им о бренде и игре/акции. Игровой контент может получить «вирусный» эффект.
Пример: в Coca-Cola игровые механики (помимо использования AR для «оживления» банок) реализовано в виде отдельного сервиса, мобильного приложения - которое вовлекает еще и обещанием призов.

5. Виртуальные помощники/консультанты, использование ИИ
Применение ИИ для консультаций по частым вопросам пользователей снижает нагрузку на операторов и консультантов, при этом позволяя получить быстрый ответ обратившемуся за консультацией пользователю.
Такой инструмент может применяться и в поддержке сайта, и в блоке консультанта, и в поиске (например, поиск на госуслугах), обеспечивая нахождение информации при сложной структуре сервиса.
Что получает клиент?
● Быстрый ответ на свои вопросы.
● Простой поиск нужной информации.
● Консультация в режиме реального времени.
Пример: Госуслуги

Инвестиции в UX и CX становятся необходимостью в работе с e-commerce, которые несомненно окупаются. При планировании механик и инструментов для вашего сервиса опирайтесь на потребности и опасения именно вашей целевой аудитории. Обязательно отслеживайте изменения ключевых метрик и продаж после введения изменений.
Наталия Калинушкина,
руководитель отдела юзабилити и дизайна Demis Group.
Для NEW RETAIL
0
Последние новости
Самое популярное
-
 Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
-
 Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
Защита персональных данных в 2025: как работать с ПД за пределами России в соотв...
-
 Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
-
 Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...
Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...
-
 СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...