От минимализма до психоделического котика: разбираем 10 трендов веб-дизайна весны 2024

время публикации: 10:00 10 апреля 2024 года
Брутальность или градиенты? Разделение линиями или полотно текста? Сегодня веб-дизайн предлагает массу решений для оформления любого сайта. Но какие из них подойдут интернет-магазину, а какие больше подходят при создании лендинга? – Представляем хит-парад трендов веб-дизайна 2024 от команды «Четвёртый Рим».
Каждый год в веб-дизайне появляются новые направления, возможности и фичи. Изменились процесс верстки, структура подготовки макетов, на смену Photoshop пришла Figma. Но не все тренды остаются с нами – часть из них отмирает. В команде «Четвертого Рима» подобрали 10 устойчивых дизайн-стилистик, парочку «мертвых» трендов с примерами российских и зарубежных сайтов. В конце статьи – сервисы для поиска UX-решений.
Тренд №1: Bento UI
Bento UI – один из наиболее популярных способов структурирования информации в дизайне. Простыми словами, Bento UI – это набор карточек, которые объединяют элементы, схожие по смыслу. Это могут быть преимущества компании, статьи или способы доставки.
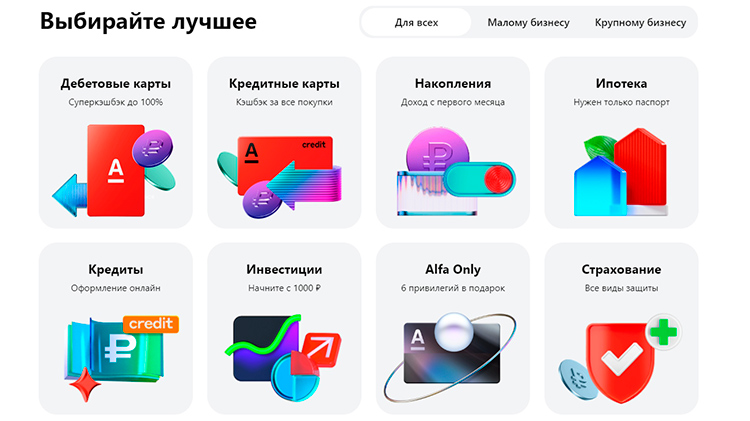
Отличный пример использования Bento UI — сайт Альфа-Банка. Минималистичный визуал, простая навигация, поисковик, конфигуратор и своя дизайн-система, устроенная на основе карточек. Дизайнеры упаковали преимущества и продукты банка в этом формате.

Сайт alfabank.ru

Сайт alfabank.ru
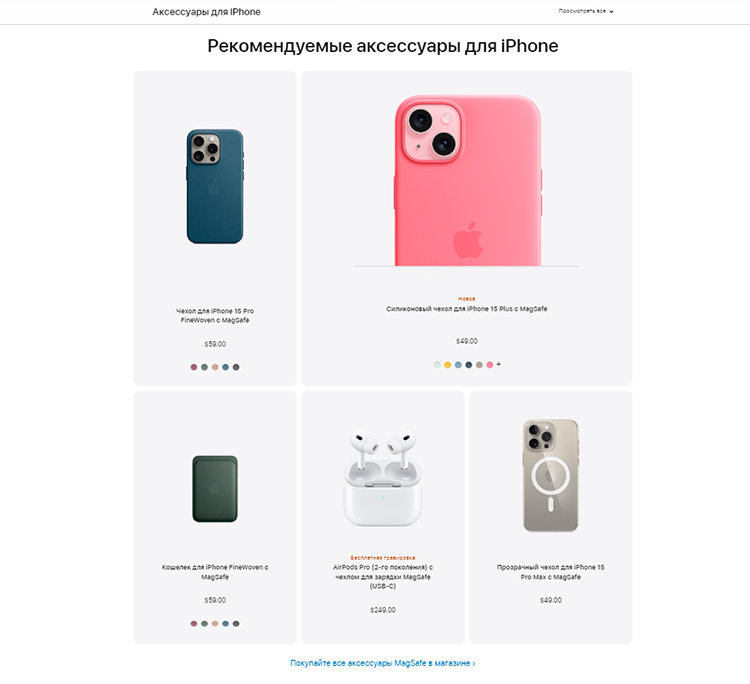
Еще один «любитель» использования Bento UI – Apple. Компания давно применяет тренд на своем сайте. Можно считать, что именно после них Bento UI приобрел особую популярность.
На сайте Apple в одном блоке показаны сразу все аксессуары к устройству, расставлены акценты по размерам — ничего лишнего. Все элементы относятся друг к другу, сохраняется единство. В этом и есть прелесть Bento UI: разные карточки, один смысл.

Сайт apple.com
Сегодня технологии позволяют использовать еще одну фишку — анимированный Bento UI. Теперь в карточки можно добавлять гифки и видео. На сайте металлургического завода такое будет смотреться странно, а вот для косметического бренда — вполне.
Тренд №2: Сильный контраст
Следующий тренд — сильный контраст, который выражается в огромных шрифтах, контрастных (чаще черных) заголовках, крупных иконках и полностью залитых фонах. Сайты, выполненные в этом стиле, используют для анонсов ивентов, развлекательных программ и для сайтов, посетители которых относятся к поколению Z.
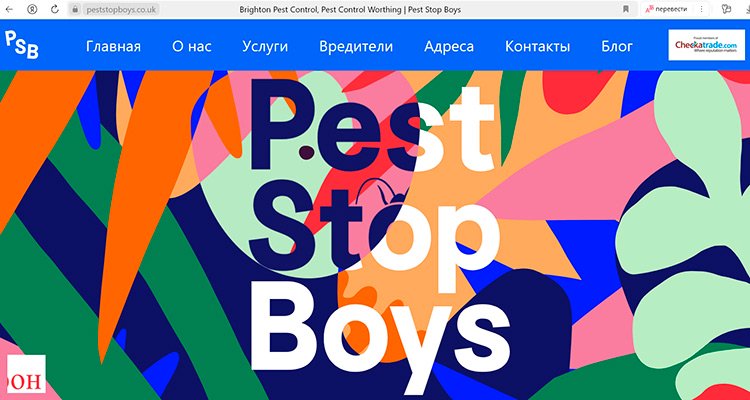
Возьмем сайт peststopboys.co.uk. Здесь явно царит атмосфера сильного контраста. Все пестрит цветами, нет плавных переходов. Смело, и это однозначно привлекает внимание.

Сайт peststopboys.co.uk
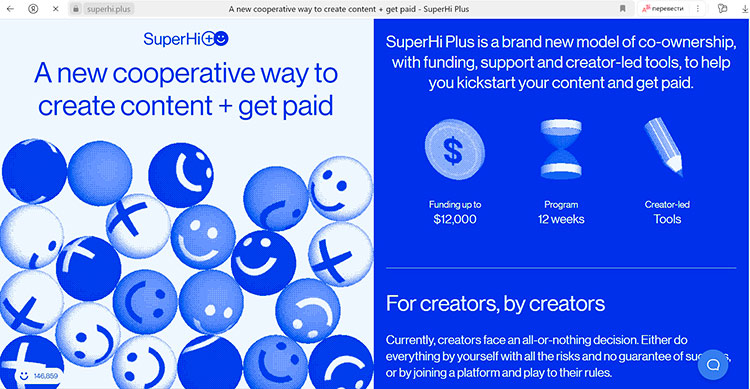
Рассмотрим другой пример на сайте superhi.plus: всего два цвета и две части экрана, белый шрифт, бело-синие карточки, контур и больше ничего. Такой стиль не везде применим, но однозначно обращает на себя внимание.

Сайт superhi.plus
Тренд №3: Сложные градиенты
Сложные градиенты полюбились многим дизайнерам. Это плавный переход между двумя и более цветами. Градиенты помогают создать эффект объема, света и тени. Такой прием нацелен, в основном, на молодежную аудиторию — может использоваться и на сайтах beauty-тематики, и в IT-сфере.
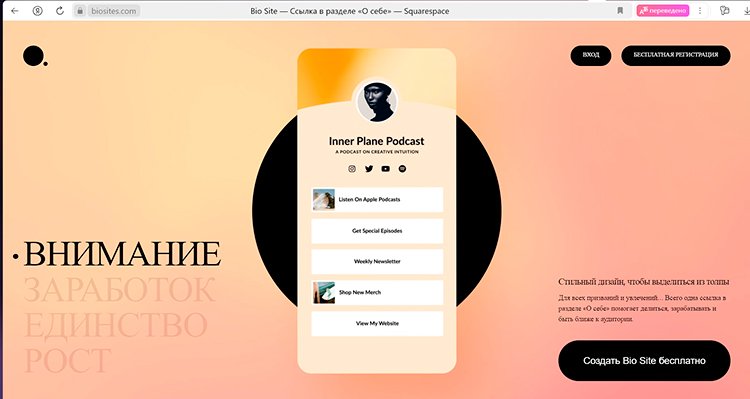
Обратим внимание на biosites.com. Стиль присутствует во всех элементах сайта. Градиент переходит в градиент и все это сопровождается анимацией. На контрасте с черным шрифтом получилось аккуратно и стильно.

Сайт biosites.com
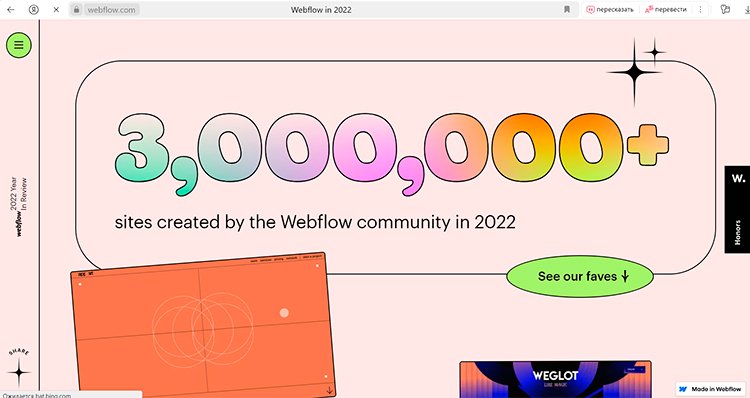
На сайте webflow.com немного другое применение тренда. Градиенты присутствуют в словах, цифрах, геометрических элементах и анимации — уже не в фоне, а в формах. С помощью таких приемов веб-дизайна можно с легкостью выделиться среди конкурентов.
Главное – не переусердствовать с цветовой гаммой. Важно использовать не более 2-3 оттенков.

Сайт вебflow.com
Тренд №4: Брутализм
Брутализм зародился в Великобритании 50-70-х годов, в одной из ветвей послевоенного архитектурного модернизма. Тогда были популярны простота и дешевизна в строительстве жилых зданий и комплексов. Это был некий вызов, протест капитализму, стандартам красоты и коммерциализации.
Сегодня веб-сайты активно используют этот тренд. Главная задача «брутального» стиля – создать максимально понятный сайт без визуальных излишеств: закруглений, пестроты и ненужного дизайна.
Брутализм активно используется в интернет-магазинах одежды, аксессуаров, на порталах музыкальных компаний и лендингах фестивалей.
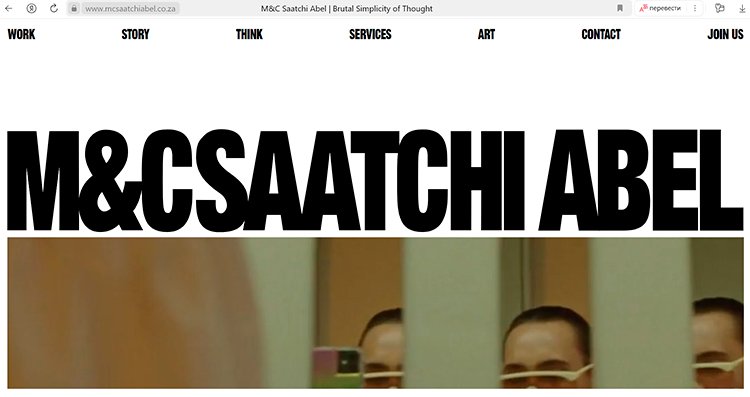
Рассмотрим сайт mcsaatchiabel.co.za. Сразу бросаются в глаза нестандартная сетка, вызывающее меню, и отсутствие классических элементов навигации.

Сайт mcsaatchiabel.co.za
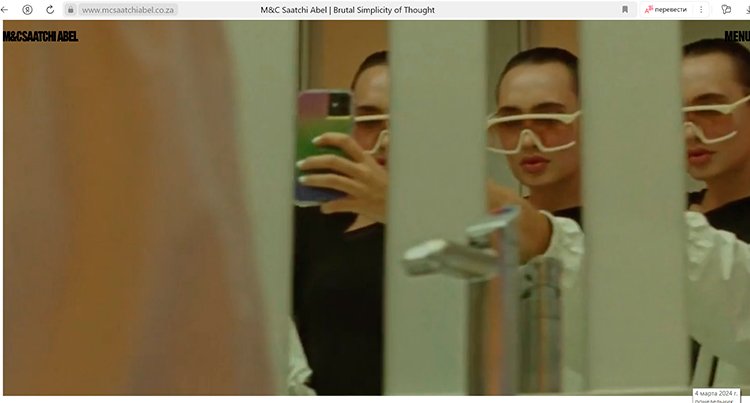
На первом экране огромный видеофон, который занимает все пространство. Никакого текста, пункты меню и навигация не закреплены. Плохо ли это? – Решать только пользователю. На этом сайте брутализм смотрится гармонично, потому что соответствует стилистике бренда. А если вы выпускаете классические часы или занимаетесь благотворительностью, брутализм в веб-дизайне – не лучшее решение.

Сайт mcsaatchiabel.co.za
Второй пример использования брутализма – на сайте cong.se. Огромное изображение, большие пункты меню с нестандартными шрифтами. Сначала кажется, что сайт не очень удобен в использовании. Но если чуть задержаться, то можно испытать эмоции и даже проникнуться симпатией к его стилю. Это нестандартный подход к оформлению, а значит дополнительное внимание со стороны пользователей.

Сайт cong.se
Тренд №5: Видимые границы
Видимые границы – один из самых практичных стилей. Его можно применять как в интернет-магазине одежды, так и на сайте промышленной тематики. С помощью видимых границ веб-дизайнеры делают разбивку блоков, экранов, «играют» с цветами и геометрией. Такой прием облегчает понимание структуры и пространственной логики сайта. Рамки и таблицы позволяют сфокусировать внимание пользователя на важных элементах, например, на call-to-action или коммерческой информации.
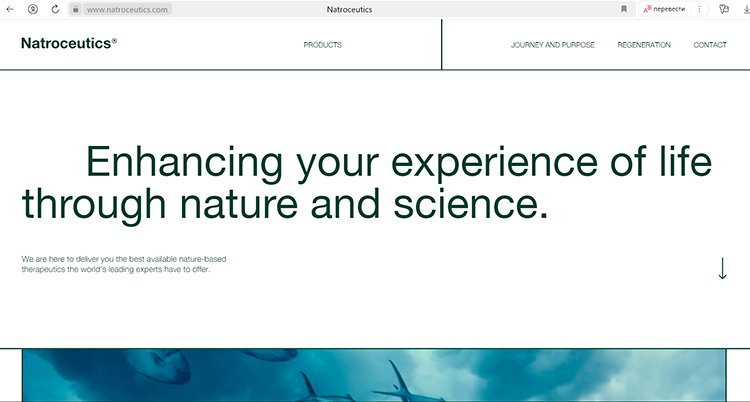
Некоторые бренды оставляют полностью белый фон на сайте, а все акценты разбивают линиями, как у natroceutics.com. С одной стороны – простое решение. Но именно благодаря видимым границам получился минималистичный и стильный сайт.

Сайт natroceutics.com
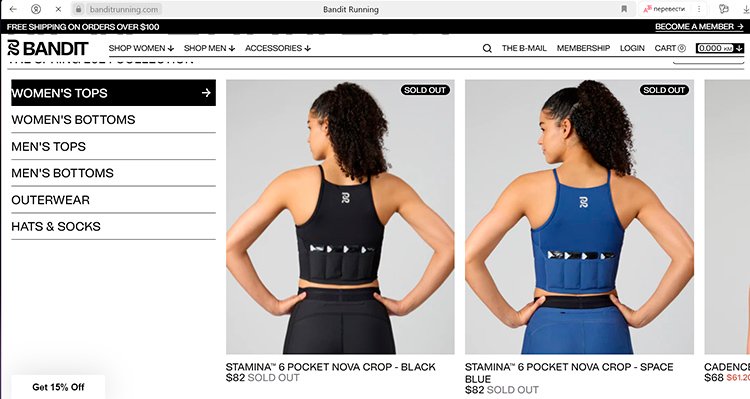
Второй пример – banditrunning.com. На сайт внедрили бегущие строки на черном фоне, сделали отдельное меню и горизонтальный ползунок. Все хорошо встраивается в стиль бренда. Опытные дизайнеры с легкостью смогут применить этот тренд в своем проекте. Необходимо только продумать, как создавать новые подразделы.

Сайт banditrunning.com
Этот тренд можно встретить на сайтах интернет-магазинов одежды и парфюмерии, различных выставок, галерей и книжных магазинов.
Тренд №6: Негабаритная типография и типографические макеты
Негабаритная типография – самый неординарный тренд. Его часто используют на сайтах арт-тематики и искусства, различных ивентов и лонгридов. Этот стиль привлекателен тем, что с ним можно не использовать технологические и инновационные фичи: сложную 3D-графику, анимацию. На таком сайте и так хватает креатива.
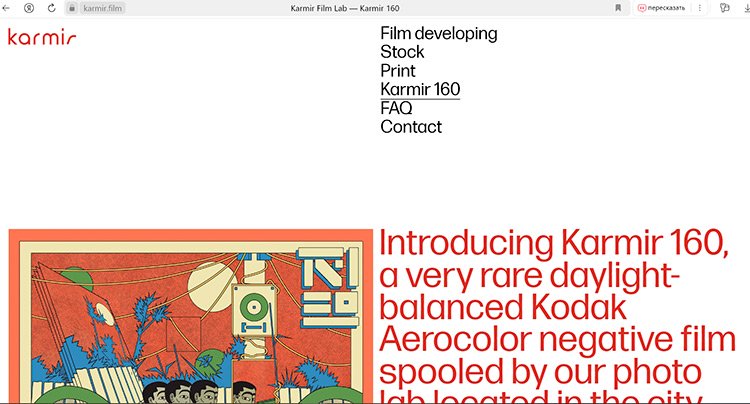
Например, как у karmir.film. Если посмотреть на первый экран: меню не горизонтальное, а вертикальное, крупная картинка, справа текст, заголовок, ниже разметка. Непонятно, как устроена навигация. Выглядит странно, но привлекательно.

Сайт karmir.film
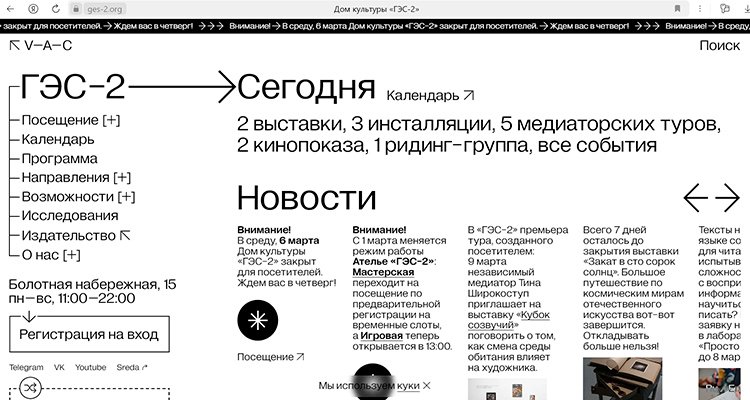
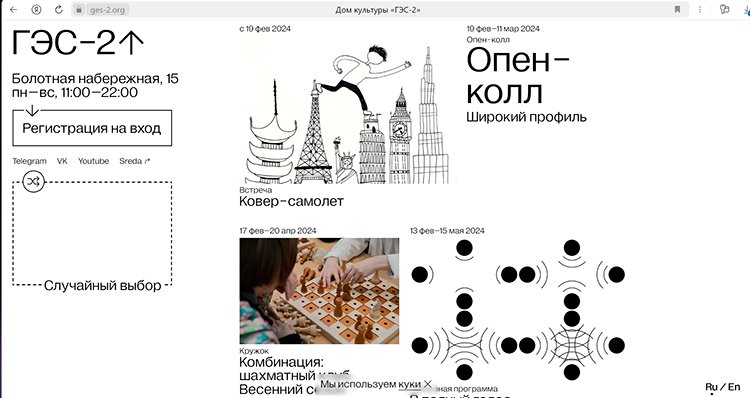
Еще один пример – сайт выставки ГЭС-2. Это арт-пространство с местами для отдыха и различными выставками. На ges-2.org совмещены сразу два тренда: видимые границы и негабаритная типография. На первом экране нестандартное расположение текстовых элементов.

Сайт ges-2.org
Особенность сайта в том, что карточка каждой выставки или мероприятия должна иметь свою уникальность и стиль. И за счет такого дизайна у ГЭС-2 получилось реализовать свою задумку.

Сайт ges-2.org
Тренд №7: Баухаус
Как и Видимые границы, Баухаус часто используется на сайтах арт-тематик, искусства и различных мероприятий. Тут снова обращаемся к истории.
В переводе с немецкого «Bauhaus» означает «строительство». Это определение появилось в 20-м веке. В то время в Европе был активный протест против капитализма и аристократии. Многие стремились уйти от стиля «показухи» и помпезности и взять ориентир на минимализм и функциональность. Благодаря этому стилю в веб-дизайне появилась геометрия.
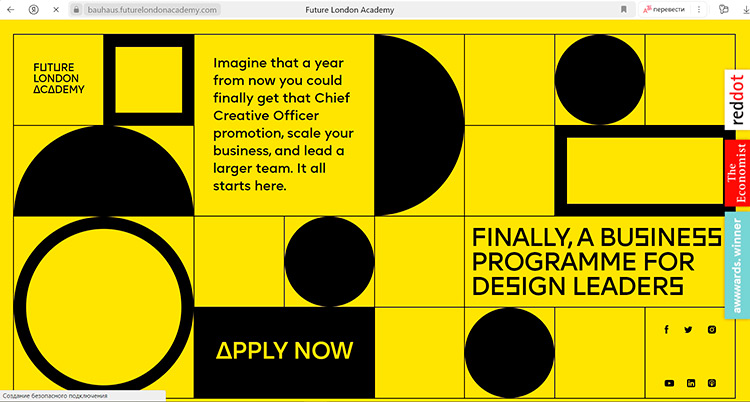
Эталонный пример тренда баухаус – bauhaus.futurelondonacademy.com. Весь сайт сделан в минимализме с различными акцентами. На всех экранах видны интересные решения со шрифтами, с однородным фоном и геометрическими фигурами. Минимум цветов и максимум функциональности – нажимайте, куда хочется.

Сайт bauhaus.futurelondonacademy.com

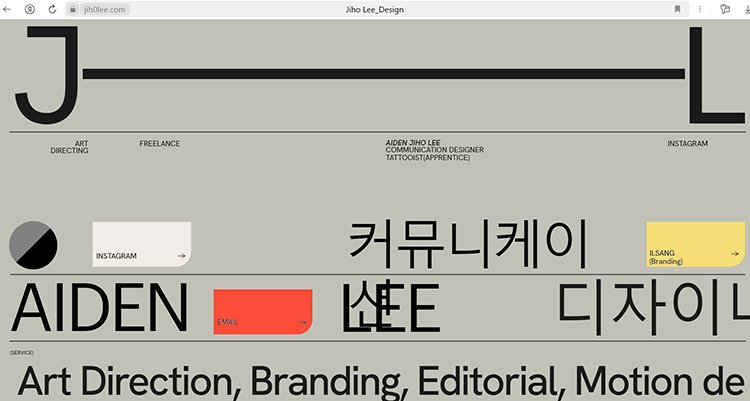
Сайт jih0lee.com
Следующий референс – jih0lee.com. Этот сайт отличается линиями-разделителями и работой с негабаритной типографикой. Такое решение подойдет не каждому бизнесу. Например, не получится сделать маркетплейс с таким дизайном, но какой-то интересный сайт реализовать можно. Если хочется выделиться среди конкурентов – Баухауз в помощь.
Тренд №8: Гигантизм (так мы его назвали)
Гигантизм – наше авторское название тренда. Наблюдение команды Четвёртого Рима: примерно с 2019 года на сайтах начали использовать стилистику Гигантизма. Многим дизайнерам полюбились большие, а иногда просто огромные кнопки, картинки или текст с призывом к действию, на половину или на всю ширину экрана.
Для чего это делается?
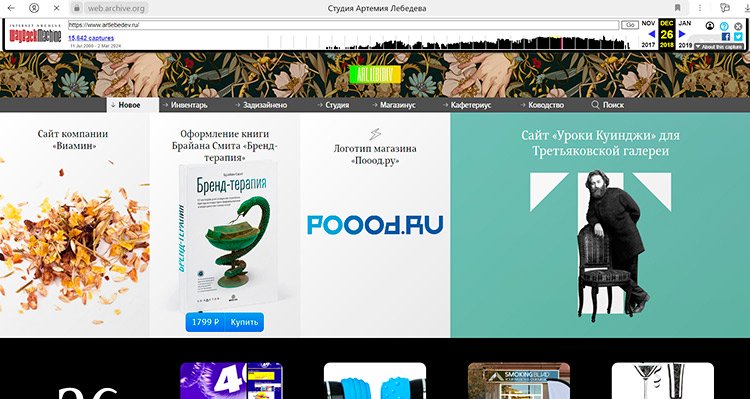
Рассмотрим на примере сайта Артема Лебедева от 2019 года. Сейчас будет немного критики в сторону гуру российского дизайна.

Сайт web_arhive.org
На сайте, в одном ряду стоят 4-5 карточек, которые переманивают внимание друг от друга. Из-за такого количества и расположения картинок трудно ориентироваться на сайте, нет акцентов.
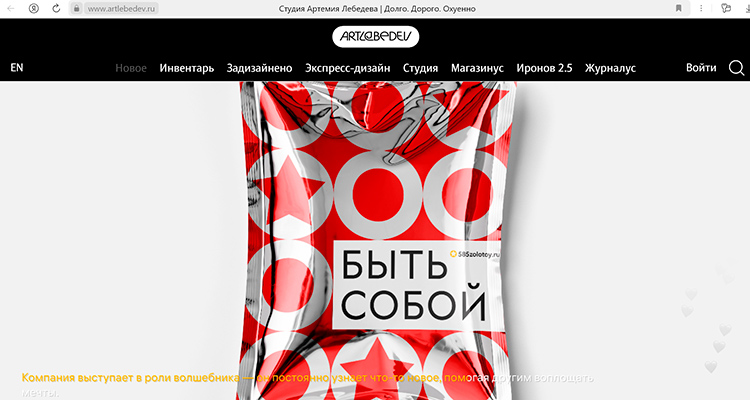
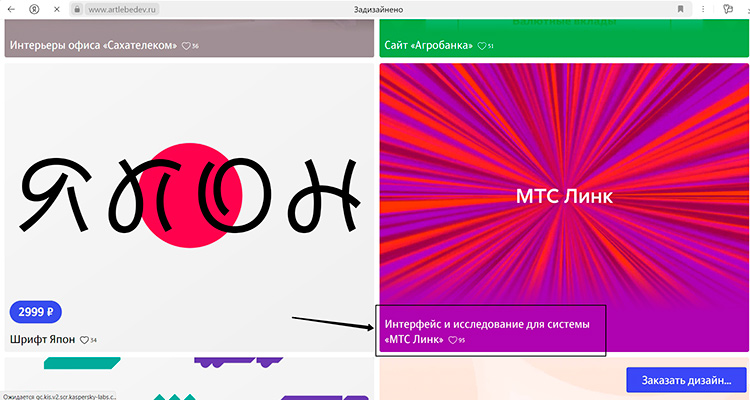
Теперь возьмем новую версию artlebedev.ru.

Сайт artlebedev.ru
На новом сайте все стало гораздо крупнее, нет лишнего шума. Если показываются кейсы, то они располагаются по одному-два в ряд. Можно кратко прочитать, о чем будет материал, и увидеть количество лайков.
Гигантизм помогает расставлять акценты.

Сайт artlebedev.ru
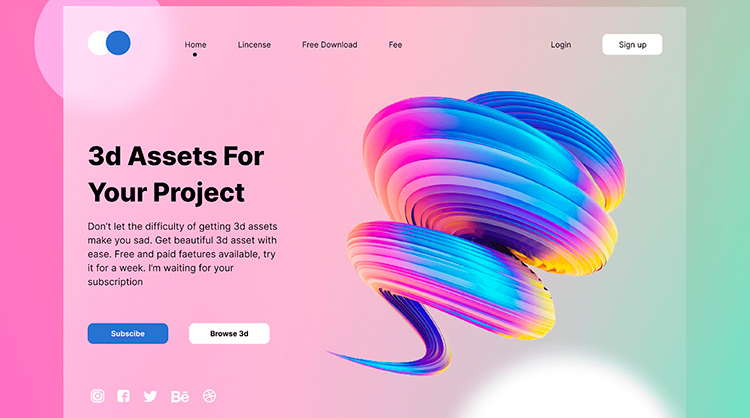
Тренд №9: Стиль 2000-х
Если говорить о стиле 2000-х, то сразу вспоминается альбом Dua Lipa «Future Nostalgia», где все пропитано этим трендом.
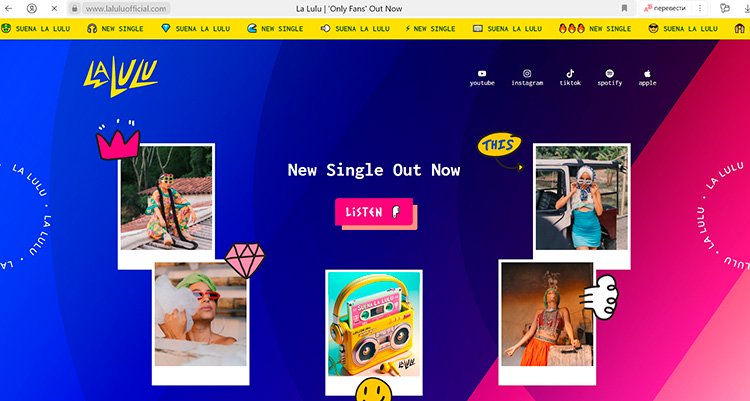
Стиль 2000-х – это яркие цвета, лосины, ролики, жвачка, психоделический котенок. В веб-дизайне – это красочные цветовые переходы, которые придают интерфейсу динамичность и энергию, вызывают ностальгию. Этот тренд часто встречается в сфере моды, развлечений, музыки, одежды, организации ивентов и концертов.
Сайт laluluofficial.com очень подходит под описание стиля 2000-х. На нем присутствуют и сочетание ярких цветов, и тематические фото, и стикеры, и стилизованные шрифты. Для игреков (поколения Y) самое то – бэк ту скул, как говорится.

Сайт laluluofficial.com
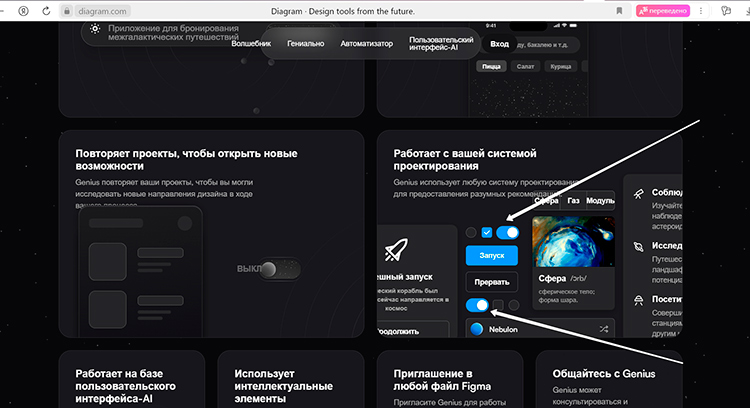
Тренд №10: Интерактивная анимация
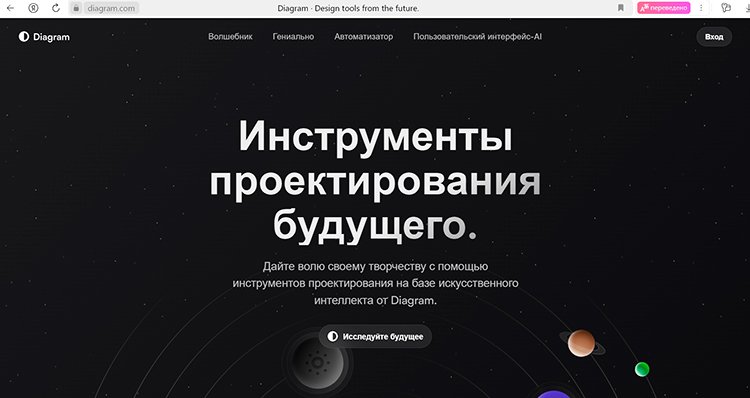
Тренд популярен среди промо IT-продуктов и интерфейсов. Например, реклама функционала Figma. Теперь не обязательно давать ссылки на сервис, уводить человека с сайта и проводить там онбординг. Можно сразу удержать внимание пользователя: показать и опробовать интерфейс продукта прямо внутри сайта.
Например, как на diagram.com. Сайт наполненном интерактивным дизайном. Анимацию можно создавать с помощью внутренней верстки, либо использовать специальные сервисы. Благодаря такому функционалу пользователь может сразу оставить заявку или приобрести тариф.

Сайт diagram.com

Сайт diagram.com
Забытые тренды в веб-дизайне
Это тренды, которые не вошли в рамки практического применения. Вы могли видеть их фрагменты в соцсетях или, например, на Behance.
Глассморфизм
В основе этого стиля лежит использование подложки. Она создает эффект затемнения заднего фона. Такой прием используют на карточках, иконках и различных интерфейсах. Веб-дизайнеры могут разрабатывать макеты с глассморфизмом, но очень редко эти референсы доходят до практичного применения.

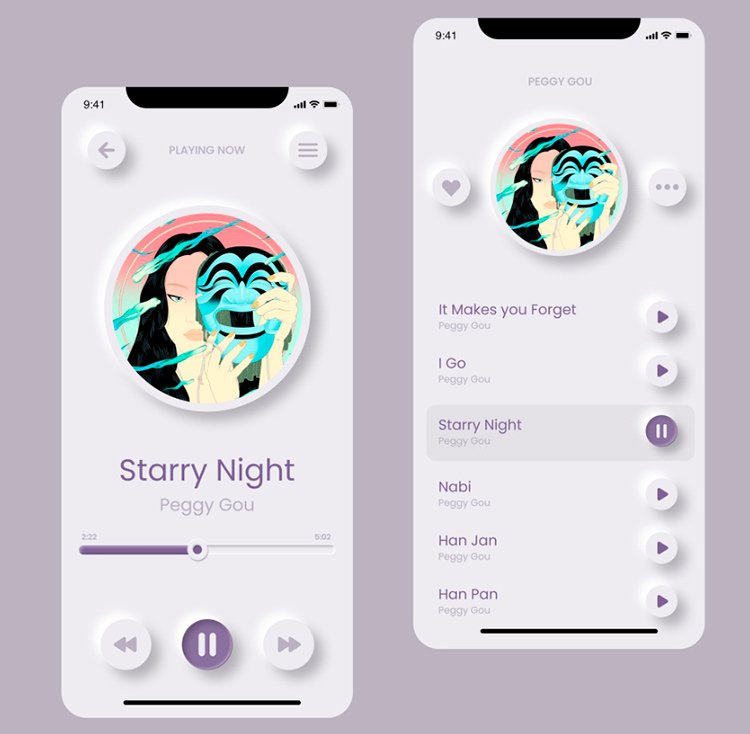
Неоморфиз
Еще более «мертвый» тренд. Суть неоморфизма – создание объема. Этот стиль позволяет сделать объект, задний фон и кнопки максимально реалистичными. Для этого используются затемнения, забеление, различные фоны.
Мало кто использует Неоморфизм из-за его непрактичности. С этим стилем тяжело продумать дизайн-систему, правильно адаптировать ее и тем-более сверстать. Очень многие факторы зависят друг от друга, поэтому конверсионные приемы будут работать плохо.

Выбирая стилистику сайта нужно подходить к вопросу с умом. Нельзя просто взять красивый тренд и применить его. Изучайте свою целевую аудиторию: боли, потребности и ожидания. Покупателям быстровозводимых зданий точно не стоит предлагать стиль 2000-ых или Баухауз. Помните, что пользователь приходит к вам за решением своей проблемы. Поэтому сайт должен хотя бы не препятствовать этому, а в идеале – помогать и быть удобным.
Вы можете смело сочетать несколько стилей: сложные градиенты, видимые линии и гигантизм – отлично сочетаются вместе. Главное соблюдать баланс между современными тенденциями и тем, что уже прочно внедрилось в веб-дизайн.
Не бойтесь использовать популярные приемы, но делайте это осознанно – интегрируйте их в дизайн, учитывая цели сайта и потребности вашей аудитории. Шаг за шагом осваивайте тенденции и экспериментируйте, чтобы найти уникальное визуальное решение для ваших проектов.
Если не знаете, как нащупать стиль в дизайне для нового проекта – посмотрите в сервисах из подборки ниже.
Читайте также: 13 вопросов, на которые нужно ответить себе перед тем, как обратиться в агентство интернет-маркетинга
Сервисы, которые сэкономят время и ресурсы
Применения AI: интерфейсы, мокапы, моушн. С помощью этих сервисов можно делать интерфейсы через искусственный интеллект:
1. usegalileo.ai/explore – генератор интерфейсов по описанию;
2. mockey.ai – AI-генератор мокапов;
3. runwayml.com/footage-packs/ – генератор видео из текста или картинки;
4. youtube.com/watch?v=7tIhJpoMVXY – генератор объектов на картинке через кисть.
3D-сервисы, встраиваемые на сайт
Использование трехмерных элементов в дизайне придает сайту глубину и объём. Сервисы для создания и анимации 3D-объектов с экспортом готового кода:
1. spline.design
2. flowcard-site.вебflow.io/
Сервисы для поиска UX-решений
Если устали искать картинки:
1. baymard.com – UX исследования, тесты, дизайны, статьи и т.д.
2. mobbin.com/browse/веб/apps – более чем 100 000 скриншотов для мобильных устройств и веб-сайтов с возможностью поиска по бизнес категориям.
3. ant.design – подбор полноценной дизайн системы для сайта: библиотеки компонентов, подходящие под ваши нужды, дизайн + код;
4. Bento grids – примеры использования Bento UI
Команда дизайнеров
«Четвёртый Рим»,
Для NEW RETAIL
0
Последние новости
Самое популярное
-
 Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
Как новая касса CSI s.kit поддержала требования «Дикси» к тиражу самообслуживани...
-
 Как переводить деньги из-за границы в Россию в 2025 году: все способы с плюсами ...
Как переводить деньги из-за границы в Россию в 2025 году: все способы с плюсами ...
-
 Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
Как БЫСТРОДЕЛ увеличил РТО на 2% для торговой сети «Фабрика качества»: эффективн...
-
 СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
СТМ нового поколения: как строить бренды, которые приносят прибыль и укрепляют л...
-
 Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...
Как гибкое управление помогает снижать текучку и масштабировать бизнес (опыт Dod...










