Сравнительный анализ мобильных приложений онлайн-магазинов одежды и обуви для iOS

время публикации: 10:00 01 июня 2022 года
По данным App Annie, в 2021 году россияне проводили в мобильных приложениях около 4 часов в день, и значительная часть этого времени приходится на приложения маркетплейсов и ритейлеров. Алексей Комаров, UX/UI-дизайнер сегодня подробно разбирает мобильные приложения для iOS у четырех крупных игроков российского fashion-рынка: Lamoda, O'STIN, ЦУМ и «Стокманн».
 Алексей Комаров, UX/UI-дизайнер в международной компании, ранее дизайнер мобильных приложений в Сбербанке.
Алексей Комаров, UX/UI-дизайнер в международной компании, ранее дизайнер мобильных приложений в Сбербанке. Исследование «Яндекс.Маркета» и GfK Rus за 2021 год показало, что россияне чаще всего покупают в интернете одежду и обувь.
Это связано с тем, что такая покупка намного удобнее похода в традиционный магазин: не нужно тратить время на поездку и очереди, а доставка до дома или пункта выдачи позволяет не ошибиться с размером. Кроме того, в онлайн-магазине можно чаще встретить нужные вещи с хорошей скидкой, что сейчас особенно актуально.
По данным Adindex от января 2022 г., около 79% онлайн-покупок россиян совершаются через смартфон. Несмотря на события в конце зимы, по данным GfK покупательский спрос в России преобразовался, но сохранился.
При выборе канала коммуникации со своими клиентами, благодаря возможностям мобильных платформ, магазины отдают предпочтение приложениям. Далее будет рассмотрено несколько популярных из них: Lamoda, O'STIN, ЦУМ и «Стокманн».

Иконки приложений (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Страница в магазине приложений
Знакомство с приложением начинается еще до того, как мы начали им пользоваться. Первой точкой соприкосновения является магазин приложений, для платформы iOS это App Store. У всех приложений есть своя страница, где можно найти всю необходимую информацию о них непосредственно перед скачиванием.

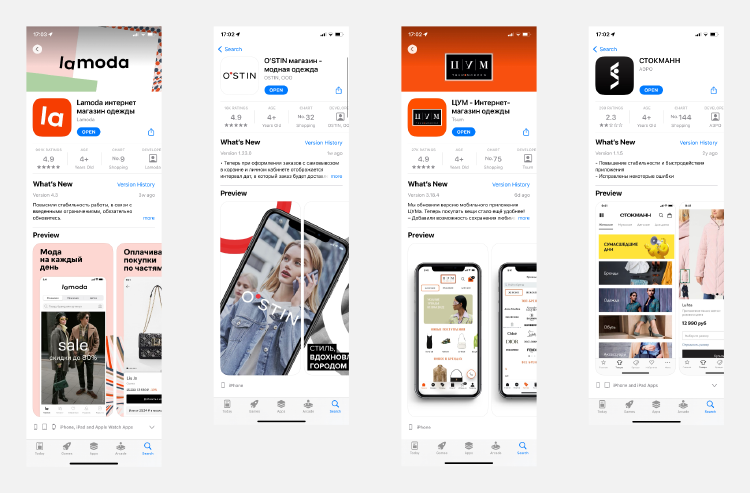
Страница приложений в App Store (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Отличия в оформлении страниц приложений выбранных онлайн-магазинов видны с самого начала. У Lamoda и ЦУМа присутствуют промоизображения вверху, что придает бренду индивидуальность и украшает страницу. У O'STIN и «Стокманн» их нет.
Также заметен разный подход к названию приложений. «Стокманн» использует только название бренда, а остальные добавляют к нему контекстные слова «магазин», «одежда». Такое добавление является лучшей стратегией продвижения, потому что охватывают большую часть поисковых запросов, что увеличивает число потенциальных пользователей.
Следующий блок на очереди – это превью, или скриншоты. Это очень важный блок, ведь он демонстрирует то, что пользователь получит, когда скачает приложение.
Существуют разные форматы: статичные изображения или видео, горизонтальная подача или вертикальная. Во всех рассматриваемых приложениях для оформления используются статичные вертикальные скриншоты. Вертикальный формат выбран исходя из того, что так рекламный посыл, заложенный в оформление отдельностоящего скриншота, точно влезет в зону просмотра целиком. Зона просмотра ограничена физическими размерами устройства и равна границам экрана.
Использование статичного формата является спорным решением. С одной стороны, это позволяет быстро тестировать разные рекламные посылы, но с другой – привлекает меньше внимание. Видео, в отличие от статичных изображений, может донести мысль лучше, так как не заставляет додумывать, а показывает работу с интерфейсом в динамике, проводя зрителя через какой-либо популярный сценарий использования приложения.
Если проанализировать превью Lamoda, видно, что компания использует обработанные скриншоты, которые размещены на красочной подложке и снабжены текстом.
O'STIN придерживается похожего подхода, только добавляет текст со второго скриншота. ЦУМ ограничился лишь оформлением скриншотов с помощью реалистичного контура телефона, а «Стокманн» просто вставил свои экраны без дополнительной обработки.
ЦУМу позволителен такой подход, потому что это известный бренд, который говорит сам за себя, но другим лучше использовать все доступные возможности магазина приложений и не экономить на тех же скриншотах. Страница приложения в магазине выступает своего рода лендингом, который «продает» цифровой продукт потенциальному пользователю. Оформленные скриншоты, которые снабжены рекламными посылами, помогут лучше продвигать приложение, чем сухие вставки обычного примера мобильного интерфейса.
Последнее, что рассмотрим, это доступность на устройствах. Приложение Lamoda доступно на iPhone, iPad и Apple Watch. «Стокманн», помимо смартфона, поддерживается на планшете, а O'STIN и ЦУМ доступны только на телефоне.
Таким образом, приложение Lamoda лучше всего представлено в App Store и пользуется большой частью возможностей этой площадки.
Основной сценарий
В любом цифровом продукте (неважно, сайт это или мобильное приложение) всегда присутствует основной сценарий, вокруг которого строится взаимодействие. Для онлайн-магазинов это сценарий поиска и добавления товара в корзину с последующей оплатой. Так как в оплате участвуют личные данные, – номер телефона, банковская карта и адрес, – этот процесс не будет представлен в анализе.
Для передвижения по основному сценарию существуют интерфейсные приемы: кнопки призыва к действию, расположение компонентов, акцент на объектах с помощью цвета и размера.

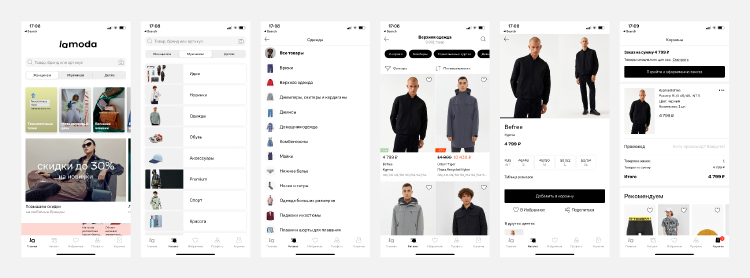
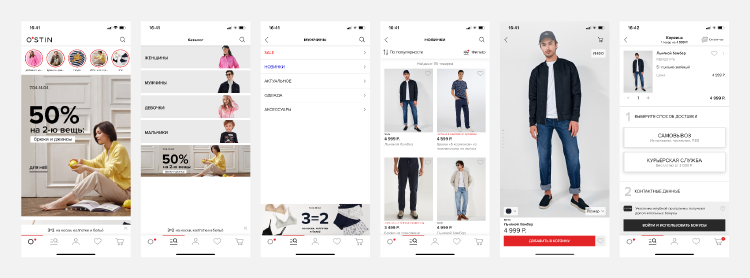
Основной сценарий приложения Lamoda
В интерфейсе приложения Lamoda используется ограниченная палитра цветов, преобладают нейтральные оттенки: белый и вариации серого. Другие цвета применяются для акцента на акционных предложениях. Кнопки хорошо заметны благодаря размеру и выделению с помощью черного цвета.
Скромная интерфейсная палитра не перетягивает внимание от контента, а хорошо его дополняет, делает акценты на главном. Пользователь может спокойно заниматься изучением деталей в описании вещей, и ничто не будет его отвлекать.

Основной сценарий приложения O'STIN
В приложении O'STIN цвет используется не только для подсветки акционных предложений, но и для того, чтобы расставить акценты на кнопках и других компонентах, например, сторис.
Большинство компонентов интерфейса имеют компактный размер, что обусловлено стремлением поместить в зону просмотра экрана как можно больше контента. В целом, это не хорошо и не плохо, так как на разных устройствах зона просмотра может отличаться и выбранная композиция не всегда будет целесообразна. Тем более, если говорить про интерактивные компоненты, на которые будет нажимать пользователь, их лучше делать как можно больше.
В добавок, пользователи мобильных приложений привыкли к тому, что контент выходи за рамки зоны просмотра и спокойно скроллят или свайпают, чтобы посмотреть скрытую часть.

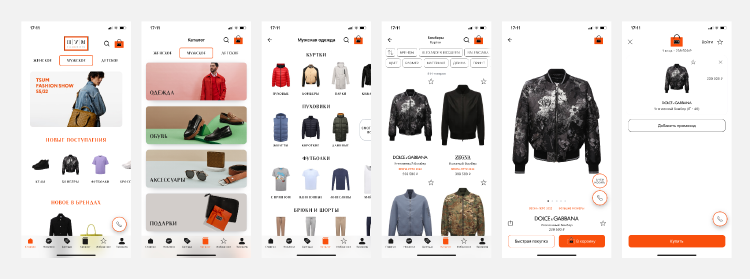
Основной сценарий iOS-приложения ЦУМ
Приложение ЦУМа является самым ярким среди анализируемых. Цвет тут используется не только в кнопках, но также в иконках, заголовках и меню. С одной стороны, это привлекает дополнительное внимание к деталям интерфейса, но с другой – создает лишний визуальный шум.

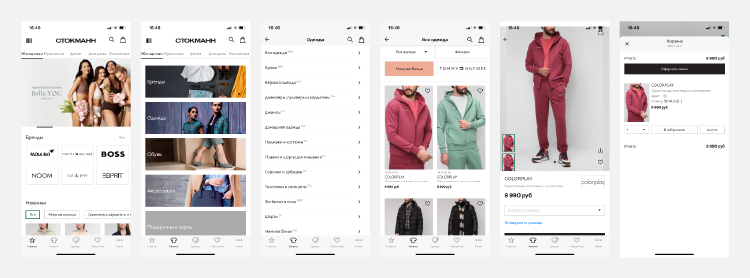
Основной сценарий iOS-приложения «Стокманн»
Приложение «Стокманн» по цветовой гамме и подходу к построению интерфейса стилистически совпадает с Lamoda.
Все проанализированные приложения строят процесс взаимодействия с интерфейсом похожим образом и укладываются в 6 шагов основного сценария.
Это указывает на то, что компании анализируют тенденции рынка и стремятся сохранить узнаваемый принцип взаимодействия с интерфейсом. Пользователь одного приложения без проблем переключится на другое. Для него процесс покупки будет узнаваемым и привычным, что позволит сконцентрироваться на контенте, в данном случае – вещах.
Главный экран
В отличие от сайтов, где оперируют понятиями страниц, приложения строятся на основе экранов. Главный экран является точкой входа во все остальные сценарии работы с приложением. Здесь всегда имеется навигационная панель, в современных мобильных приложениях она располагается внизу, так как там на нее удобнее нажимать большим пальцем. Также тут можно найти примеры контента, который представлен в остальных разделах приложения, и иконки для вызова часто используемых функций, таких как: поиск, корзина, сканер штрих-кода.

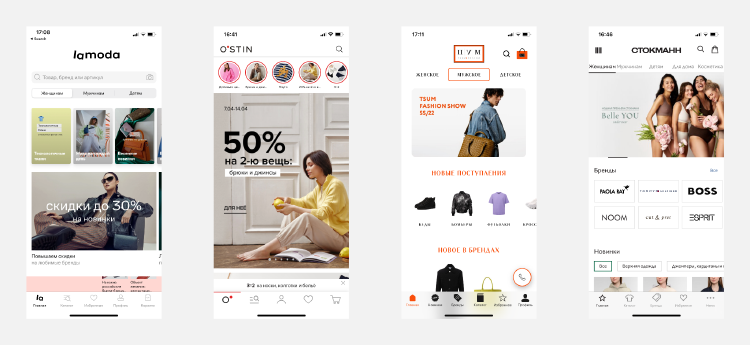
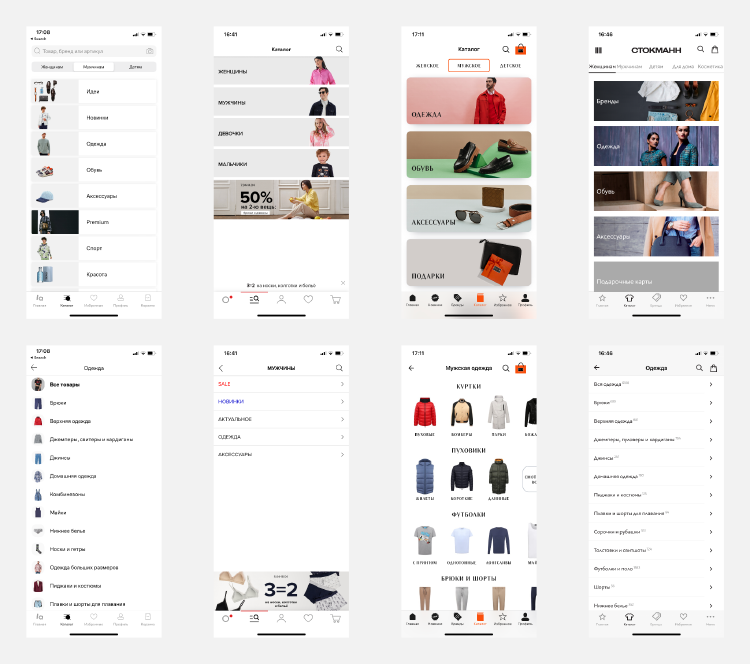
Главный экран (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Приложение Lamoda встречает пользователя логотипом, под которым располагается строка поиска. Доказано, что поиск, который представлен сразу в раскрытом виде и образует пятно на интерфейсе, лучше работает, чем компактный в виде иконки лупы. Это обусловлено тем, что пользователь сразу замечает строку ввода поискового запроса, как в Google или Яндекс, срабатывает уже приобретенный ранее рефлекс.
Под поиском находятся вкладки, их также называют «табами», или «сегментконтролами». Они отвечают за разграничение контента по смыслу, в данном случае отделяют женское от мужского и детского.
Следом расположились сторис – уже привычный для многих приложений формат промо новых товаров и услуг. Далее идут списки карточек товаров вперемешку с промобаннерами. В отличие от статичных баннеров, в сторис можно размещать видео и анимационный контент, что лучше расскажет пользователем о продвигаемом товаре. Несмотря на то, что это трудоёмкий формат в плане изготовления, он увеличивает продажи.
O'STIN повторяет структуру с логотипом и поиском в верхней части экрана, но отказывается от верхнеуровневого деления на мужское, женское или детское. Это происходит несколько ниже и повторяется для промоблоков. Под логотипом располагается блок сторис, за ним следуют блоки со списками карточек товара и промо.
Завершает контентную подачу блок с призывом подписаться, чтобы получать информацию про акции, скидки и новинки. Целесообразность данного блока обусловлена тем, что не все пользователи дают приложению доступ к уведомлениям на телефоне, а дополнительные каналы коммуникации позволят компании всегда оставаться на связи со своими клиентами.
В приложении магазина ЦУМ в верхней части экрана также располагается логотип с иконкой поиска и корзиной, стилизованной под узнаваемый пакет магазина. Далее следует ряд вкладок и промобаннер сезонного товара. Следом располагаются списки карточек с товарами. Точку в конце экрана ставит подарочная карта.
Читайте также: Как с помощью Mobile ID в 2 раза увеличить конверсию из заявок в заказы и сформировать клиентскую базу?
«Стокманн» сочетает в себе описанные выше подходы. Часть вверху экрана содержит не только логотип, поиск и переход в корзину, но и иконку сканирования штрихкода. Последнее удобно, когда находишься в магазине, чтобы посмотреть, нет ли сейчас акций на этот товар и есть ли в наличии нужный размер.
Вкладки ниже делятся не только на мужское, женское и детское, но и на косметику и раздел для дома. Скорее всего, в этот блок вынесены частые запросы пользователей, чтобы сэкономить им время на поиск. Следом идет промобаннер и краткий список брендов, доступных в приложении. Также присутствует блок с картой постоянного покупателя и промобаннер со скидками.
Интересный факт, что в блоке «Вы смотрели» отображаются рекомендованные товары до того, как пользователь посмотрел другие. Блок с промо Fashion-блога – последний на главном экране.
Общепринятое расположение логотипа в верхней части экрана обусловлено тем, что компании следуют примеру Instagram (социальная сеть запрещена в России), в котором логотип использовался в целях дополнительного продвижения. Если пользователь будет ехать в общественном транспорте и выбирать в приложении очередной товар, кто-то по соседству может это заметить и логотип подскажет, где купить такую же вещь. Компания получит нового клиента благодаря бесплатному рекламному каналу.
Также стоит отметить схожую структуру подачи контента у большинства анализируемых приложений. Это связано с тем, что пользователи привыкают к определенным шаблонам потребления информации, и компании пытаются сохранить привычное расположение.
Каталог
У всех рассматриваемых приложений каталог состоит из трех уровней. Первый представляет собой верхнеуровневые категории товаров, которые раскрываются более детально при переходе на второй уровень.

Каталог категорий первого и второго уровней (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Видно, что первый уровень данных приложений представляет собой список из стилизованных иллюстраций в виде фото с подписями. Варианты иллюстраций Lamoda и O'STIN выигрывают за счет того, что просты в производстве и не мешают считыванию контента. ЦУМ и «Стокманн» используют цветные подложки, что создает ненужные дополнительные акценты и усложняет производство, так как всегда нужно проверять, виден ли текст на цветном фоне, иначе пользователи его не заметят.
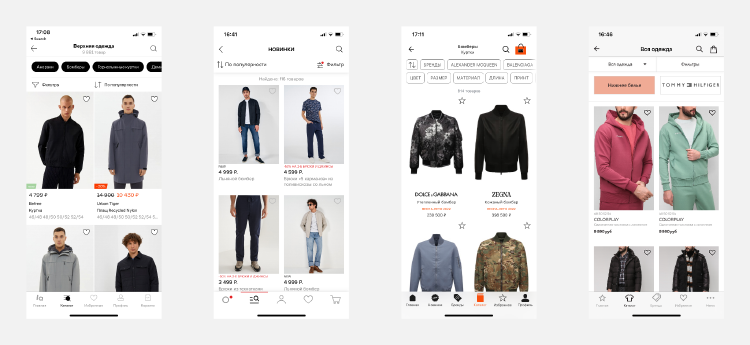
Второй уровень у Lamoda, O'STIN и «Стокманна» представлен списком, что позволяет уместить больше контента, чем в варианте ЦУМа. Третий уровень у всех приложений представляет каталог самих товаров, которые привязаны к подкатегории, выбранной на втором уровне. Структура экрана похожая у всех приложений и представляет собой сетку из карточек. Сверху располагаются фильтр и сортировка для управления контентом на экране.
Стоит отметить отдельно варианты Lamoda и ЦУМа, так как в них используются теги для быстрого выбора нужных параметров фильтрации.

Каталог товара (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Карточка товара
Карточки товаров подразделяются на краткие и детальные. Краткая представлена в каталоге и отображает только базовую информацию: фото, название, цену, реже размер и материал. В детальной добавляется интерактив и дается подробное описание всех атрибутов товара.

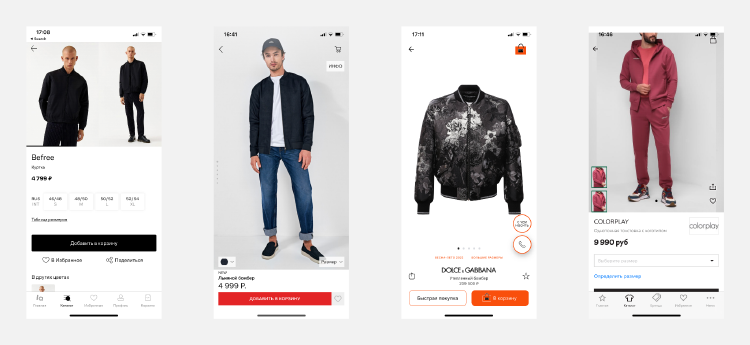
Детальная карточка товара (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
Наиболее информативной выглядит карточка в приложении Lamoda. Здесь сразу видны две фотографии, название, описание, цена, доступные размеры, кнопка для добавления в корзину и дополнительные действия: добавить в избранное или поделиться. Также представлен вариант товара в других цветах.
O'STIN прячет информацию о товаре в соответствующую кнопку, которая не сразу заметна на фоне фотографии. Кроме того, отсутствует возможность поделиться ссылкой.
Несмотря на то, что в приложении ЦУМа нет явной информации о размере вещи, здесь позаботились о функции быстрой покупки, а также предусмотрели рекомендации о комбинировании товара с другими вещами в разделе «С чем носить».
В целом у «Стокманна» представлена большая часть функционала, имеющегося у конкурентов, но сама верстка содержимого экрана вызывает вопросы: уехала иконка корзины, нет видимых кнопок, фотогалерея с наложенными друг на друга фотографиями, которые иногда перекрывают часть представленного образа. Интерфейс заставляет задуматься, на что уходит драгоценное время.
Корзина
Данный экран служит заключительный шагом основного сценария. Здесь пользователь принимает окончательное решение, какой товар он приобретет, а от какого – откажется. Если ответственно подойти к проектированию этого экрана, компания не потеряет потенциального клиента.

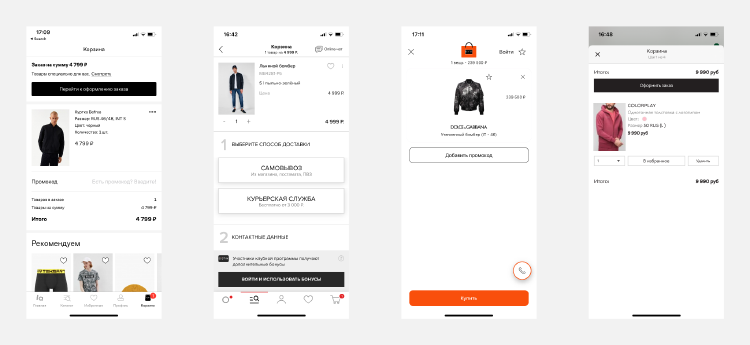
Корзина (слева направо): Lamoda, O'STIN, ЦУМ и «Стокманн»
В отличие от остальных, в приложении Lamoda явно отображается блок с рекомендациями, что может спровоцировать пользователя на дополнительные покупки. O'STIN добавляет часть информации об оформлении заказа. У его конкурентов этот шаг вынесен на отдельный экран и не загромождает интерфейс списка выбранных товаров в корзине, ведь последний может быть длинным.
В приложении ЦУМа делается явный акцент на кнопке «Купить» с помощью цвета, но также подчеркивается возможность ввода промокода с помощью большой кнопки. «Стокманн» в этом плане находится в менее выгодном положении: нет ни блока с промокодом, ни промоакций или рекомендаций.
* * *
Все рассмотренные выше приложения соответствуют принципам построения современных интерфейсов и обеспечивают схожий процесс взаимодействия. Разница кроется в деталях.По сравнению с другими Lamoda и ЦУМ уделяют больше внимания тому, как быстро пользователь может найти товар и принять решение о его покупке на основе представленной информации. Это подтверждается их высоким рейтингом и позицией в данной категории.
Алексей Комаров,
UX/UI-дизайнер в международной компании, ранее дизайнер мобильных приложений в Сбербанке.
Автор статей о дизайне, спикер на международных конференциях и победитель всероссийских хакатонов.
Для New Retail
0
Последние новости
Самое популярное
-
 Обзор российского fashion-рынка 2025–2026: новая реальность спроса, дистрибуции и покупательского по...
Обзор российского fashion-рынка 2025–2026: новая реальность спроса, дистрибуции и покупательского по...
-
 Трансформация ритейла: почему ритейлеры становятся рекламными площадками и новыми медиахолдингами
Трансформация ритейла: почему ритейлеры становятся рекламными площадками и новыми медиахолдингами
-
 Как работают Модельные практики СНГ: новые правила борьбы с контрафактом на маркетплейсах
Как работают Модельные практики СНГ: новые правила борьбы с контрафактом на маркетплейсах
-
 Шокирующие прогнозы и тренды на 2026 год
Шокирующие прогнозы и тренды на 2026 год
-
 От 1 тысячи до 1,2 млн: из чего складывается цена входа в e-commerce в 2026 году
От 1 тысячи до 1,2 млн: из чего складывается цена входа в e-commerce в 2026 году